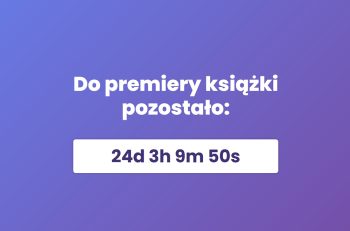
Skrypt timera odliczający czas, w html, css, js
W tym poradniku pokażę Ci, jak napisać skrypt w języku JavaScript, który stworzy pięknie ostylowany timer, odliczający czas do określonej daty. Timer taki może być użyteczny na stronach internetowych, aby wyświetlać użytkownikom pozostały czas do ważnych wydarzeń, promocji lub innych terminów.