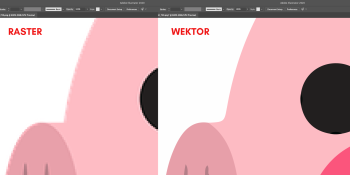
Jak zrobić dobre logo?
Błyskotliwe i estetycznie wykonane logo jest podstawą wizerunku każdej firmy. Zazwyczaj to właśnie logo jest pierwszym punktem styczności z firmą i to ono buduje wyobrażenie na jej temat. Jeżeli logo wykonane jest niechlujnie a wokół niego szerzy się nieporządek i przypadkowość- automatycznie cechy te przypisujemy całej organizacji, którą to logo…