Responsywne menu rozwijane
Przedstawię Wam jak wykonać za pomocą html, css i jQuery, bardzo ciekawe menu poziomowe/rozwijane. Menu jest również responsywne, ładnie działa w telefonach, tabletach.
Jest to moje podrasowane menu, które używam w wielu stronach, przetestowane i gotowe do działania.
Strona składa się z plików:
index.html
style.css
menu.css
Folderów:
script (pliki: index.js, menu.js)
W <head></head> dodajemy kod jQuery, kod do ścieżki z plikiem menu.js i style menu.css:
<link rel="stylesheet" type="text/css" href="style.css" /> <link rel="stylesheet" type="text/css" href="menu.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="script/menu.js"></script>
Kod HTML menu:
<div id="menu">
<div id="cssmenu">
<ul>
<li class="selected"><a href='index.html'><span>Home</span></a></li>
<li class='active has-sub'><a href='oferta.html'><span>Oferta</span></a><span class="rozwin">+</span>
<ul>
<li><a href='tworzenie-stron.html'><span>Tworzenie stron</span></a></li>
<li><a href='grafika.html'><span>Grafika</span></a></li>
<li><a href='pozycjonowanie.html'><span>Pozycjonowanie</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='portfolio.html'><span>Portfolio</span></a><span class="rozwin">+</span>
<ul>
<li><a href='strony.html'><span>Strony</span></a></li>
<li><a href='wizytowki.html'><span>Wizytówki</span></a></li>
<li><a href='loga.html'><span>Loga</span></a></li>
<li><a href='bannery.html'><span>Bannery</span></a></li>
<li><a href='ulotki.html'><span>Ulotki</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='galeria.html'><span>Galeria</span></a><span class="rozwin">+</span>
<ul>
<li><a href='prace.html'><span>Prace</span></a></li>
<li><a href='referencje.html'><span>Referencje</span></a></li>
</ul>
</li>
<li class='last'><a href='kontakt.html'><span>Kontakt</span></a></li>
</ul>
</div>
</div>
Na sam dół kodu html przed </body> dodajemy:
<script src="script/index.js"></script>
Kod pliku index.js:
$(function () {
$(window).scroll(function(event) {
if($(this).scrollTop() > 150) {
$("#menu").fadeIn();
$("#menu").addClass('fixed',1000,'linear');
}
else {
$("#menu").removeClass('fixed')
}
});
});
Kod pliku menu.js:
( function( $ ) {
$( document ).ready(function() {
$('#cssmenu').prepend('<div id="indicatorContainer"><div id="pIndicator"><div id="cIndicator"></div></div></div>');
var activeElement = $('#cssmenu>ul>li:first');
$('#cssmenu>ul>li').each(function() {
if ($(this).hasClass('active')) {
activeElement = $(this);
}
});
var posLeft = activeElement.position().left;
var elementWidth = activeElement.width();
posLeft = posLeft + elementWidth/2 -6;
if (activeElement.hasClass('has-sub')) {
posLeft -= 6;
}
$('#cssmenu #pIndicator').css('left', posLeft);
var element, leftPos, indicator = $('#cssmenu pIndicator');
$("#cssmenu>ul>li").hover(function() {
element = $(this);
var w = element.width();
if ($(this).hasClass('has-sub'))
{
leftPos = element.position().left + w/2 - 12;
}
else {
leftPos = element.position().left + w/2 - 6;
}
$('#cssmenu #pIndicator').css('left', leftPos);
}
, function() {
$('#cssmenu #pIndicator').css('left', posLeft);
});
$('#cssmenu>ul').prepend('<li id="menu-button"><a>Menu</a></li>');
$( "#menu-button" ).click(function(){
if ($(this).parent().hasClass('open')) {
$(this).parent().removeClass('open');
}
else {
$(this).parent().addClass('open');
}
});
$( ".rozwin" ).click(function(){
$(this).next().toggle()
});
});
} )( jQuery );
Kod css menu, pliku menu.css:
#cssmenu > ul li.has-sub .rozwin{
display:none ;
}
#cssmenu {
float: right;
height: 44px;
width: auto;
position: relative;
background-repeat: no-repeat;
background-size: auto;
background-image: url(images/menu.png);
}
#cssmenu ul {
list-style: none;
padding: 0;
margin-top: 0;
line-height: 1;
}
#cssmenu > ul {
position: relative;
display: block;
width: 100%;
z-index: 5000;
}
#cssmenu:after,
#cssmenu > ul:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#cssmenu.align-right > ul > li {
float: right;
}
#cssmenu.align-center ul {
text-align: center;
}
#cssmenu.align-center ul ul {
text-align: left;
}
#cssmenu > ul > li {
display: inline-block;
position: relative;
margin: 0;
padding: 0;
}
#cssmenu > ul > #menu-button {
display: none;
}
#cssmenu ul li a {
display: block;
text-decoration: none;
}
#cssmenu > ul > li > a {
font-size: 14px;
padding: 15px 11px;
color: #FFFFFF;
text-transform: uppercase;
-webkit-transition: color 0.25s ease-out;
-moz-transition: color 0.25s ease-out;
-ms-transition: color 0.25s ease-out;
-o-transition: color 0.25s ease-out;
transition: color 0.25s ease-out;
}
#cssmenu > ul > li.has-sub > a {
padding-right: 32px;
}
#cssmenu > ul > li:hover > a {
color: #a3b7d5;
text-decoration: none;
}
#cssmenu li.has-sub::after {
display: block;
content: "";
position: absolute;
width: 0;
height: 0;
}
#cssmenu > ul > li.has-sub::after {
right: 10px;
top: 18px;
border: 5px solid transparent;
border-top-color: #7a8189;
}
#cssmenu > ul > li:hover::after {
border-top-color: #ffffff;
}
#indicatorContainer {
position: absolute;
height: 12px;
width: 100%;
bottom: 0px;
overflow: hidden;
z-index: -1;
}
#pIndicator {
position: absolute;
height: 0;
width: 100%;
border: 12px solid transparent;
z-index: -2;
-webkit-transition: left .25s ease;
-moz-transition: left .25s ease;
-ms-transition: left .25s ease;
-o-transition: left .25s ease;
transition: left .25s ease;
}
#cIndicator {
position: absolute;
height: 0;
width: 100%;
border: 12px solid transparent;
top: -12px;
right: 100%;
z-index: -2;
}
#cssmenu ul ul {
position: absolute;
left: -9999px;
top: 70px;
opacity: 0;
-webkit-transition: opacity .3s ease, top .25s ease;
-moz-transition: opacity .3s ease, top .25s ease;
-ms-transition: opacity .3s ease, top .25s ease;
-o-transition: opacity .3s ease, top .25s ease;
transition: opacity .3s ease, top .25s ease;
z-index: 1000;
}
#cssmenu ul ul ul {
top: 37px;
padding-left: 5px;
}
#cssmenu ul ul li {
position: relative;
}
#cssmenu > ul > li:hover > ul {
left: auto;
top: 44px;
opacity: 1;
}
#cssmenu.align-right > ul > li:hover > ul {
left: auto;
right: 0;
opacity: 1;
}
#cssmenu ul ul li:hover > ul {
left: 170px;
top: 0;
opacity: 1;
}
#cssmenu.align-right ul ul li:hover > ul {
left: auto;
right: 170px;
top: 0;
opacity: 1;
padding-right: 5px;
}
#cssmenu ul ul li a {
width: 150px;
border-bottom: 1px solid #1d3458;
padding: 10px 20px;
font-size: 14px;
color: #FFFFFF;
line-height: 19px;
background: #14253f;
-webkit-transition: all .35s ease;
-moz-transition: all .35s ease;
-ms-transition: all .35s ease;
-o-transition: all .35s ease;
transition: all .35s ease;
}
#cssmenu.align-right ul ul li a {
text-align: right;
}
#cssmenu ul ul li:hover > a {
background: #f2f2f2;
color: #14253f;
}
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul li.last > a {
border-bottom: 0;
}
#cssmenu > ul > li > ul::after {
content: '';
border: 6px solid transparent;
width: 0;
height: 0;
border-bottom-color: #ffffff;
position: absolute;
top: -12px;
left: 30px;
}
#cssmenu.align-right > ul > li > ul::after {
left: auto;
right: 30px;
}
#cssmenu ul ul li.has-sub::after {
border: 4px solid transparent;
border-left-color: #9ea2a5;
right: 10px;
top: 12px;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
-webkit-transition: -webkit-transform 0.2s ease, right 0.2s ease;
}
#cssmenu.align-right ul ul li.has-sub::after {
border-left-color: transparent;
border-right-color: #9ea2a5;
right: auto;
left: 10px;
}
#cssmenu ul ul li.has-sub:hover::after {
border-left-color: #ffffff;
right: -5px;
-webkit-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#cssmenu.align-right ul ul li.has-sub:hover::after {
border-right-color: #ffffff;
border-left-color: transparent;
left: -5px;
-webkit-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#cssmenu li.selected a{
color: #a3b7d5;
}
@media all and (max-width: 1084px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 1024px), only screen and (min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min-resolution: 192dpi) and (max-width: 1024px), only screen and (min-resolution: 2dppx) and (max-width: 1024px) {
#cssmenu > ul.open li ul{
display: none;
}
#cssmenu > ul.open li {
}
#cssmenu > ul.open li a {
}
#cssmenu > ul.open li.has-sub .rozwin{
color: #FFFFFF;
font-weight: bold;
width: 60px;
height: 33px;
text-align: center;
line-height: 1.8rem;
font-size: 1rem;
display: block;
position: absolute;
top: 0;
right: 0;
z-index: 9999999;
}
#cssmenu > ul.open li.has-sub .rozwin:hover{
cursor:pointer;
}
#cssmenu {
float: none;
width: auto;
padding: 1% 0% 0% 0%;
background-image: none;
}
#cssmenu.align-center ul {
text-align: left;
}
#cssmenu.align-right > ul > li {
float: none;
}
#cssmenu ul {
width: auto;
background: #14253f;
}
#cssmenu .submenuArrow,
#cssmenu #indicatorContainer {
display: none;
}
#cssmenu > ul {
height: auto;
display: block;
}
#cssmenu > ul > li {
float: none;
}
#cssmenu li,
#cssmenu > ul > li {
display: none;
}
#cssmenu ul ul,
#cssmenu ul ul ul,
#cssmenu ul > li:hover > ul,
#cssmenu ul ul > li:hover > ul,
#cssmenu.align-right ul ul,
#cssmenu.align-right ul ul ul,
#cssmenu.align-right ul > li:hover > ul,
#cssmenu.align-right ul ul > li:hover > ul {
position: relative;
left: auto;
top: auto;
opacity: 1;
padding-left: 0;
padding-right: 0;
right: auto;
}
#cssmenu ul .has-sub::after {
display: none;
}
#cssmenu ul li a {
padding: 10px 20px;
font-size: 13px;
font-weight: 400;
font-weight: bold;
}
#cssmenu ul ul li a {
border: 0;
background: none;
width: auto;
padding: 5px 30px;
color: #FFFFFF;
font-size: 13px;
font-weight: normal;
border-bottom: 1px solid #1c3253;
}
#cssmenu.align-right ul ul li a {
text-align: left;
}
#cssmenu ul ul li:hover > a {
background: none;
color: #a3b7d5;
}
#cssmenu ul ul ul a {
padding: 8px 50px;
}
#cssmenu ul ul ul ul a {
padding: 8px 65px;
}
#cssmenu ul ul ul ul ul a {
padding: 8px 80px;
}
#cssmenu ul ul ul ul ul ul a {
padding: 8px 95px;
}
#cssmenu > ul > #menu-button {
display: block;
cursor: pointer;
}
#cssmenu #menu-button > a {
padding: 14px 20px;
}
#cssmenu ul.open li,
#cssmenu > ul.open > li {
display: block;
}
#cssmenu > ul.open > li#menu-button > a {
color: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}
#cssmenu ul ul::after {
display: none;
}
#cssmenu #menu-button::after {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #7a8189;
border-bottom: 2px solid #7a8189;
right: 20px;
top: 15px;
}
#cssmenu #menu-button::before {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #7a8189;
right: 20px;
top: 25px;
}
#cssmenu ul.open #menu-button::after,
#cssmenu ul.open #menu-button::before {
border-color: #fff;
}
}
Kod css pliku style.css:
* { padding: 0; margin: 0; }
html, body {
font-family: Tahoma, sans-serif;
font-weight: 300;
width: 100%;
height: 100%;
font-size: 15px;
color: #000000;
margin: 0 auto;
background-color: #223F6A;
}
a {outline: none; text-decoration: none; color: #000000;}
a:hover {text-decoration: underline; color: #000000;}
#wrapper {
margin: 0 auto -150px;
min-height: 100%;
position: relative;
}
#clear{
clear: both;
height: 150px;
}
.page {
margin: 0 auto;
}
#top{
float: left;
width: 100%;
padding-top: 5%;
position: relative;
}
#menu{
float: left;
width: 100%;
}
#footer {
float: left;
width: 100%;
height: 130px;
padding-top: 20px;
bottom: 0px;
position: absolute;
text-align: center;
font-size: 13px;
background-color: #FFFFFF;
}
#footer a{
text-decoration: underline;
}
img
{
border: 0px;
}
@media (min-width: 1581px) {
#wrapper{width:100%;}
.page{width:1180px;}
}
@media (min-width: 1085px) and (max-width: 1580px){
#wrapper{width:100%;}
.page{width:100%;}
#menu{
width: 90%;
padding-right: 10%;
}
}
Całość kodu html wygląda tak:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Menu rozwijane</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="robots" content="index, follow" />
<meta name="description" content=""/>
<meta name="keywords" content=""/>
<meta name="author" content="www.tworzenie-stronek.pl" />
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" type="text/css" href="menu.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="script/menu.js"></script>
</head>
<body>
<div id="wrapper">
<div class="page">
<div id="top">
<!--menu start-->
<div id="menu">
<div id="cssmenu">
<ul>
<li class="selected"><a href='index.html'><span>Home</span></a></li>
<li class='active has-sub'><a href='oferta.html'><span>Oferta</span></a><span class="rozwin">+</span>
<ul>
<li><a href='tworzenie-stron.html'><span>Tworzenie stron</span></a></li>
<li><a href='grafika.html'><span>Grafika</span></a></li>
<li><a href='pozycjonowanie.html'><span>Pozycjonowanie</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='portfolio.html'><span>Portfolio</span></a><span class="rozwin">+</span>
<ul>
<li><a href='strony.html'><span>Strony</span></a></li>
<li><a href='wizytowki.html'><span>Wizytówki</span></a></li>
<li><a href='loga.html'><span>Loga</span></a></li>
<li><a href='bannery.html'><span>Bannery</span></a></li>
<li><a href='ulotki.html'><span>Ulotki</span></a></li>
</ul>
</li>
<li class='active has-sub'><a href='galeria.html'><span>Galeria</span></a><span class="rozwin">+</span>
<ul>
<li><a href='prace.html'><span>Prace</span></a></li>
<li><a href='referencje.html'><span>Referencje</span></a></li>
</ul>
</li>
<li class='last'><a href='kontakt.html'><span>Kontakt</span></a></li>
</ul>
</div>
</div>
<!--menu end-->
</div>
</div>
<div id="clear"></div>
<div id="footer">
stopka
</div>
</div>
<script src="script/index.js"></script>
</body>
</html>
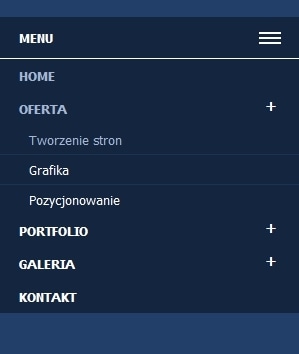
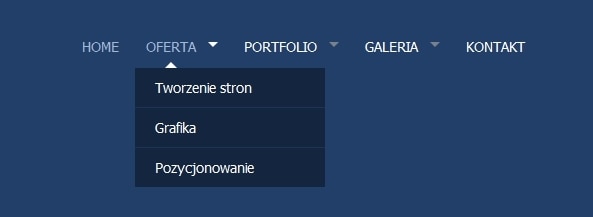
I tak wygląda gotowe menu rozwijane w wersji dla większej rozdzielczości i w wersji mobilnej:


Do pobrania całość: PLIK





Stworzyłem taką stronę korzystając z listingów i nie pokazuje się przy mniejszych szerokościach 🙁
Co zrobiłem źle?
A wstawiłeś w head ten kod odpowiedzialny za wyświetlanie responsywne?
Ten meta name=”viewport”… ?
Tak – widać to w kodzie – strony http://www.promotor.info.pl/x
Dzięki za uwagę. Prześledziłam kod, wydawał się ok, ale jednak do menu.js wkradł się błąd, nie z mojej winy, tylko blog wordpress sam dodał niepotrzebne znaczniki. Usuń z pliku menu js kilka błędnych kodów. Zaraz spróbuję poprawić na blogu i wtedy zobaczysz.
Nie jestem pewna czy to coś pomoże, chyba wordpress trochę miesza w kodzie. Dla pewności na dole artykułu dodam kod do JSFiddle.
Już na dole artykułu dodałam link do pobrania plików.
Nie chce martwić ale u mnie nadal to nie działa na mniejszych rozdzielczościach
A plik pobrałeś? Tam jest cała strona z menu i działa w mobilnej wersji, zmniejsz okno i zobacz 🙂
Tak pobralem, jest to plik menu-rozwijane.rar, odpakowalem na serwerze i otworzyłem i z komputera i z telefonu i na komputerze jest, a na telefonie nie ma. Jak zmniejsze okno przeglądarki na komputerze to menu po rozdzielczości mniejszej niż 1085px znika.
Ale to nie możliwe, bo widzimy te same pliki, znikać napisy muszą, a pojawiają się kreski by menu rozwinąć. Takie menu zastosowałam na tej stronie: http://www.suwalkinotariusz.pl
No to ja udostępnie tutaj linka do JSFIDDLE : https://jsfiddle.net/y7f0mt1x/1/
Być może pomieszane są style css i gryzą się ze sobą. Bo jak widzisz na moich stronach menu jest i działa. Nie dam rady teraz znaleźć przyczyny, błędu w kodzie, ale jeśli pobierasz moje pliki i style są w oddzielnych plikach, to działać musi, widocznie coś mieszasz kody 🙂 Zrób stronę i wgraj na hosting, ale nie tak jak wyżej zrobiłeś.
Bardzo ładny kod, bardzo estetyczny efekt końcowy zachowujący obowiązujące standardy. Jestem pod wrażeniem!
Świetny skrypt 🙂 Gdy próbuję wrzucić kontener #cssmenu we własny kontenerek, zmienia mi on położenie mojego kontenerka (podnosi go znacznie do góry). Przeszukałem wszystkie style ale nie mogę się doszukać przyczyny 🙁
Witam,bardzo ciekawy kod, zauważyłem jeden może nie tyle problem, co mały szkopuł, mianowicie po rozwinięciu menu za pośrednictwem plusa przy małej rozdzielczości i ponownym zwinięciu, po powiększeniu strony z normalnego menu nie wysuwają się już podkategorie, natomiast gdy się nie chowa podmenu działa normalnie, usiłowałem znaleźć jakieś rozwiązanie, niestety bezskutecznie, ma ktoś może jakiś pomysł?
To normalne przy skryptach i zmianie rozmiaru okna przeglądarki. Normalnie albo ogląda się w komputerze w jednej rozdzielczości, albo na telefonie czy tablecie, zazwyczaj nie żongluje się rozmiarem okna 🙂