Rozwijana lista accordion w html, js, css, bootstrap
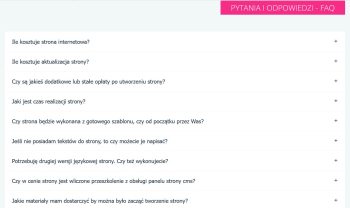
Dziś pokażę jak wykonać ciekawy skrypt listy rozwijanej, która może posłużyć jako zestaw pytań do zakładki FAQ, bądź jakiejkolwiek innej listy prezentującej spis danych.
Dodajemy skrypt js
W head dodajemy linijkę z biblioteką jquery:
<script src='https://code.jquery.com/jquery-2.2.4.min.js'></script>Wstawiamy linijkę skryptu:
<script src="script/accordion.js"></script>Należy w katalogu ze stroną utworzyć folder script i plik accordion.js
Do pliku accordion.js wkleić kod skryptu:
$(document).ready(function() {
$(".toggle-accordion").on("click", function() {
var accordionId = $(this).attr("accordion-id"),
numPanelOpen = $(accordionId + ' .collapse.in').length;
$(this).toggleClass("active");
if (numPanelOpen == 0) {
openAllPanels(accordionId);
} else {
closeAllPanels(accordionId);
}
})
openAllPanels = function(aId) {
console.log("setAllPanelOpen");
$(aId + ' .panel-collapse:not(".in")').collapse('show');
}
closeAllPanels = function(aId) {
console.log("setAllPanelclose");
$(aId + ' .panel-collapse.in').collapse('hide');
}
});W head dodajemy jeszcze 2 linijki bootstrap:
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">Dodajemy style css do pliku style.css
* { padding: 0; margin: 0; }
html, body {
font-family: Tahoma, sans-serif;
font-weight: 300;
width: 100%;
font-size: 15px;
color: #000000;
margin: 0 auto;
background-color: #FFFFFF;
}
a {outline: none; text-decoration: none; color: #000000;}
a:hover {text-decoration: underline; color: #000000;}
.page {
margin: 0 auto;
}
img{
border: 0px;
}
.panel-default>.panel-heading {
color: #333;
background-color: #fff;
border-color: #e4e5e7;
padding: 0;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.panel-default>.panel-heading a {
display: block;
padding: 10px 15px;
}
.panel-default>.panel-heading a:after {
content: "";
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
float: right;
transition: transform .25s linear;
-webkit-transition: -webkit-transform .25s linear;
}
.panel-default>.panel-heading a[aria-expanded="true"] {
background-color: #eee;
}
.panel-default>.panel-heading a[aria-expanded="true"]:after {
content: "\2212";
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.panel-default>.panel-heading a[aria-expanded="false"]:after {
content: "\002b";
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.accordion-option {
width: 100%;
float: left;
clear: both;
margin: 15px 0;
}
.accordion-option .title {
font-size: 20px;
font-weight: bold;
float: left;
padding: 0;
margin: 0;
}
.accordion-option .toggle-accordion {
float: right;
font-size: 16px;
color: #6a6c6f;
}
.accordion-option .toggle-accordion:before {
content: "Zwiń";
}
.accordion-option .toggle-accordion.active:before {
content: "Rozwiń";
}
@media (min-width: 1581px) {
.page{width:1180px;}
}
@media (max-width: 1580px){
.page{width:90%;}
}Kod listy rozwijanej:
Cały kod html w pliku index.html wygląda następująco:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Accordion</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="robots" content="index, follow" />
<meta name="description" content=""/>
<meta name="keywords" content=""/>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src='https://code.jquery.com/jquery-2.2.4.min.js'></script>
<script src="script/accordion.js"></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
</head>
<body>
<div class="page">
<div class="accordion-option">
<a href="javascript:void(0)" class="toggle-accordion active" accordion-id="#accordion"></a>
</div>
<div class="clearfix"></div>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="false" aria-controls="collapseOne">
Tytuł numer 1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Tytuł numer 2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Tytuł numer 3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
</div>
</div>
</body>
</html>Myślę, że się połapiecie i podmienicie tytuły i treści na własne 🙂 Polecam do tego edytor typu Dreamweaver czy Sublime Text 3.
Listę można dowolnie ostylować za pomocą styli css. Kolor, czionka, odstępy, można dowolnie modyfikować według gustu i potrzeb.
Miłego kodowania! 🙂







Witam
Czy mógłbyś zrobić wpis na ten sam temat czyli „ROZWIJANA LISTA ACCORDION” ale jak to zrobić w WordPress tylko BEZ wtyczki? Z opisem gdzie to wszystko wkleić. Sądzę, że byłby to super poradnik.
Pozdrawiam.
Sory, że dopiero teraz odpisuję, mocno zaniedbałam blog. Ostatnio dodawałam listę rozwijaną na swoje portfolio i teraz utworzyłam poradnik, jak zrobić taką ładną i praktyczną listę rozwijaną Accordion, z pytaniami FAQ. Tutaj można przeczytać: https://www.tworzenie-stronek.pl/tworzymy-faq-lista-rozwijana-accordion/