Jak zrobić GIFa?
Jeśli należysz do grona tych osób, które uważają, że tworzenie animowanych obrazków jest skomplikowane i mogą robić to tylko profesjonaliści – dzisiaj w szybki sposób zmienię Twoje zdanie! Do niedawna sama należałam do tego grona, aż do momentu, kiedy potrzebowałam nieco ożywić jedną z dość statycznych stron. Jeżeli Twoją stronę zalewają zdjęcia i niekończące się kolumny tekstu, może właśnie to dobry moment żeby nauczyć się nowej techniki, która pobudzi stronę? Obiecuje, że nauka będzie prosta i zajmie najwyżej 15 minut. Zaczynamy!
Krok 1
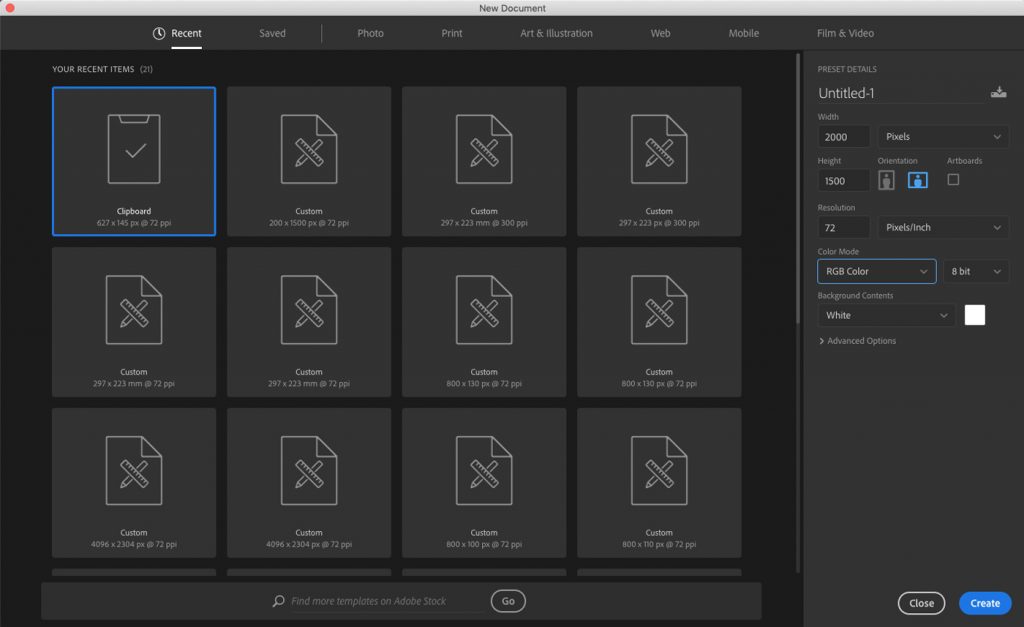
1. Utwórz nowy dokument o wymiarach, jakie Ci są potrzebne. Pamiętaj jednak, żeby wybrać przestrzeń kolorów RGB i 72 dpi (tyle wystarczy, jeżeli GIF przeznaczony jest na publikację na stronie internetowej).

Krok 2
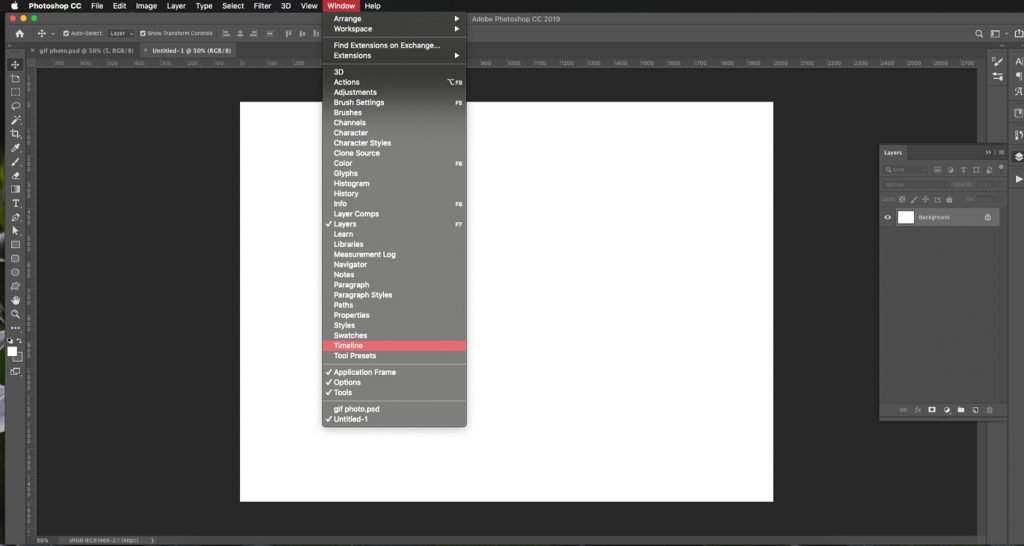
2. Z głównego paska na górze wybierz opcje Window > Timeline (Okno > Animacja).

Krok 3
3. W panelu warstw utwórz warstwy, które mają tworzyć GIFa. Pamiętaj o kolejności: pierwsza warstwa powinna być na samym dole, a ostatnia na górze.

Krok 4
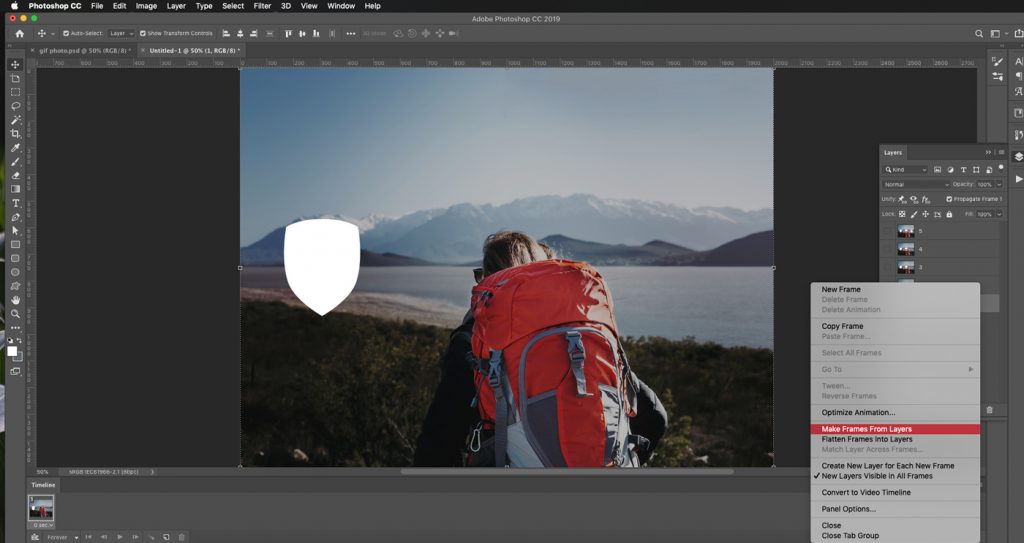
4. Z okna Timeline w prawym rogu z menu wybierz Make Frames From Layers (Utwórz klatki z warstw). Dzięki temu wszystkie warstwy pojawią się teraz w oknie edycji Timeline.

Krok 5
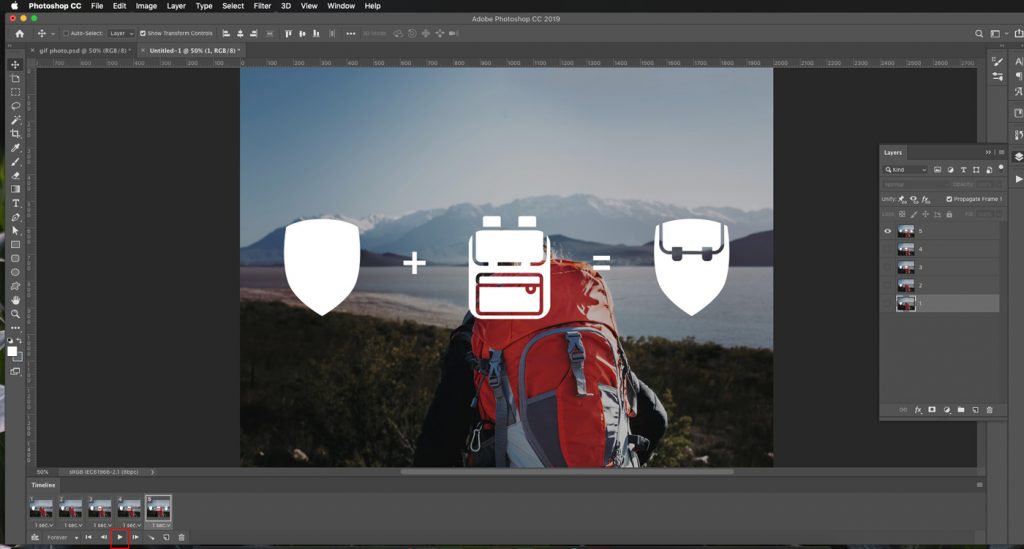
5. Pod każdą miniaturką istnieje możliwość wyboru jak długo warstwa ma być wyświetlana. Optymalna wartość wynosi pomiędzy 0,5-1 sekunda na klatkę. Warto również ustawić większą wartość wyświetlania ostatniej klatki dla lepszego efektu.

Krok 6
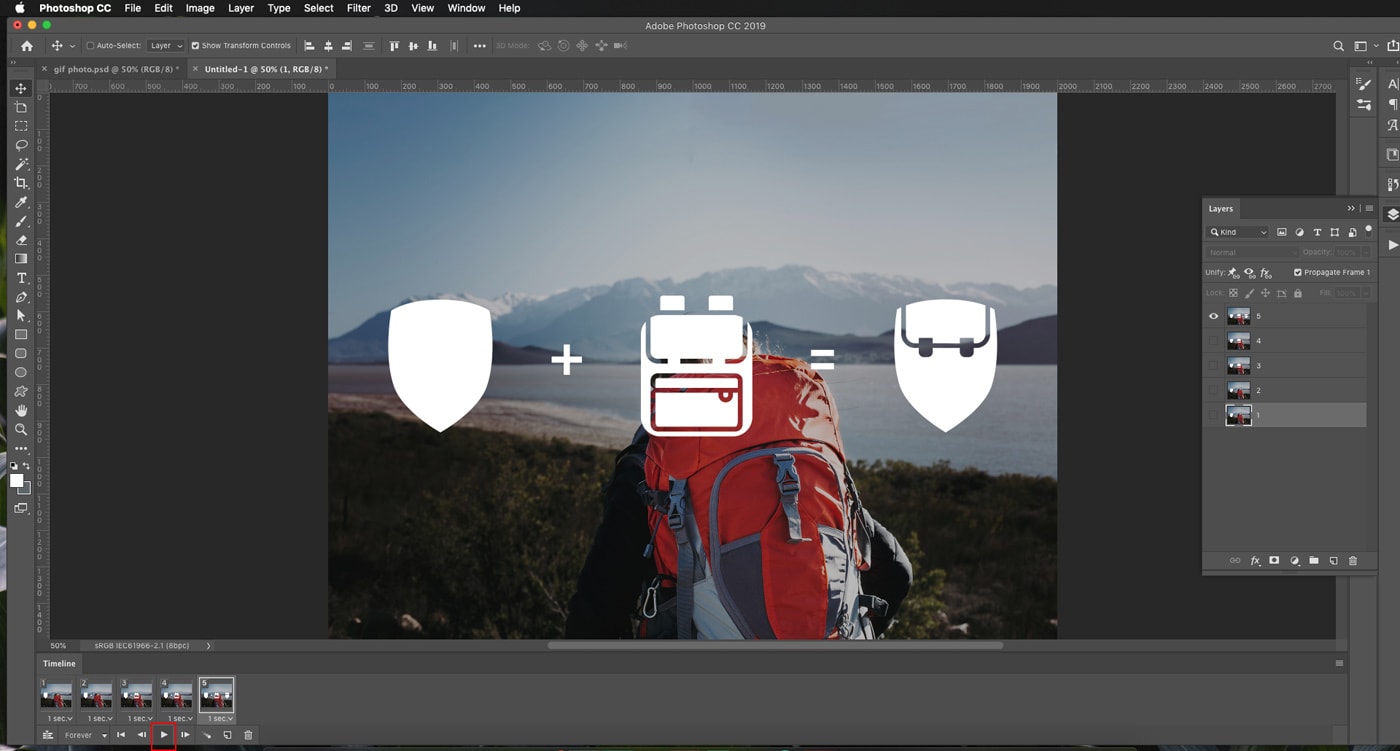
6. Naciśnij przycisk Play żeby uzyskać podgląd.

Krok 7
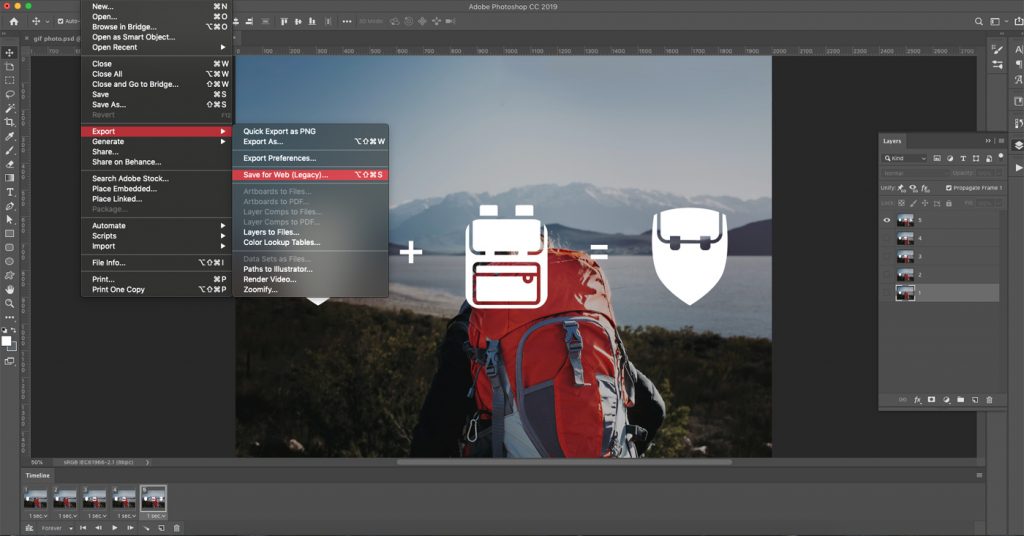
7. Jeżeli efekty są zadowalające – czas na eksport! Wejdź w File > Export > Save for Web (Plik > Zapisz dla internetu i urządzeń).

Krok 8
8. Pamiętaj, żeby wybrać opcje GIF. Im więcej kolorów wybierzesz, tym uzyskasz lepszą jakość obrazu, ale również waga pliku będzie większa. Najlepiej jest ustawić okno Lossy (strata) na 0%, aby zapis był bezstratny dla jakości.

Chyba nie było takie trudne, prawda? 🙂 Poniżej znajdziesz wykonanego przeze mnie przykładowego GIFa. Podziel się swoim dziełem w komentarzu!