Ładny efekt obrazków (hover gallery) w html i css
Przedstawię Wam ciekawy, ładny efekt zmniejszających się obrazków po najechaniu kursorem.
Efekt ten możemy bardzo prosto wykonać w samym html i css, bez pomocy żadnych skryptów js.

Strona składa się z plików:
index.html
style.css
Folderu:
images (z obrazkami do tego efektu)
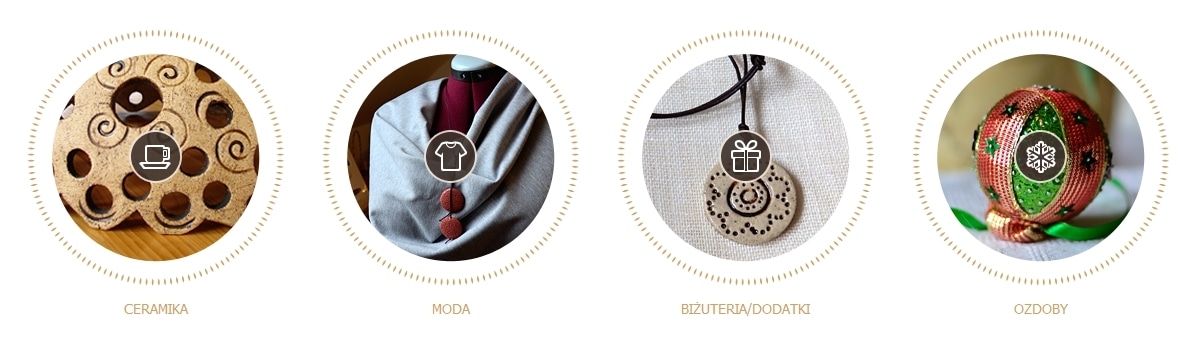
Tworzymy obrazki w programie graficznym, mogą to być zdjęcia, mogą to być obrazki z kółku, ja wykonałam obrazki w ozdobionym kółku.
W index.html w head, standardowo wstawiamy linijkę z odnośnikiem do styli zewnętrznych:
<link rel="stylesheet" type="text/css" href="style.css" />
W body wstawiamy kod z obrazkami:
<div class="hovergallery"> <div class="button"><a href="gallery.html" target="_parent"><img src="images/button1.png" alt="foto"/></a><br />Ceramika</div> <div class="button"><a href="gallery.html" target="_parent"><img src="images/button2.png" alt="foto"/></a><br />Moda</div> <div class="button"><a href="gallery.html" target="_parent"><img src="images/button3.png" alt="foto"/></a><br />Biżuteria/Dodatki</div> <div class="button"><a href="gallery.html" target="_parent"><img src="images/button4.png" alt="foto"/></a><br />Ozdoby</div> </div>
Czyli w divie hovergallery mamy kilka divów o klasie button, w których są obrazki wraz z łączem do np. podstrony, a pod obrazkiem jest tekst.
W pliku style.css dajemy kod do tego efektu hover dla obrazków:
.button{
float: left;
width: 23%;
margin-left: 1%;
margin-right: 1%;
text-align: center;
font-size: 14px;
color: #D2A264;
text-transform: uppercase;
}
.hovergallery img{
max-width: 100%;
margin-bottom: 2%;
-webkit-transform:scale(1); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(1); /*Mozilla scale version*/
-o-transform:scale(1); /*Opera scale version*/
-webkit-transition-duration: 0.4s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.4s; /*Mozilla duration version*/
-o-transition-duration: 0.4s; /*Opera duration version*/
}
.hovergallery img:hover{
-webkit-transform:scale(0.9); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(0.9); /*Mozilla scale version*/
-o-transform:scale(0.9); /*Opera scale version*/
opacity: 0.8;
}
No i gotowe, to wszystko 🙂 Po najeżdżaniu kursorem na obrazki, płynnie zmniejszają się i powracają do wcześniejszego rozmiaru, taki ciekawy bajer, który sprawi że strona będzie żywsza.






Oj coś nie za ładnie wyświetla się kod, ale efekt bardzo prosty i schludnie wyglądający, dobra robota :>
Czemu? Dobry jest.
Czy jest link do dema?
Ten efekt zastosowałam na stronie: http://erinaco.pl