Przydatna baza narzędzi do tworzenia stron
Przez lata zbierałam najlepsze zakładki, linki do stron z narzędziami przydatnymi przy tworzeniu stron. Chcę się z Wami podzielić tym zasobem ciekawych adresów.
Optymalizacja strony, page speed test, SEO
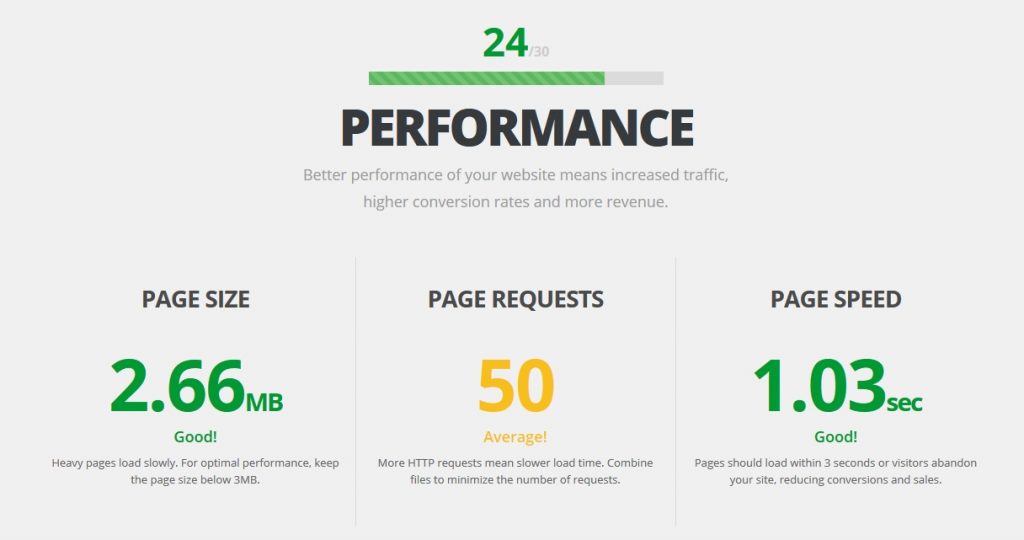
https://wordpress.inspector.io
Sprawdzanie strony pod kątem optymalizacji. Procentowo pokazuje nam czy strona jest dobrze zoptymalizowana, ile zajmuje, jaki jest czas ładowania strony, czy jest dobrze wyświetlana na telefonach, czy SEO jest wystarczające oraz czy bezpieczeństwo strony jest zapewnione.

Statystyki google: https://analytics.google.com/analytics
Narzędzie google: https://www.google.com/webmasters/tools
Reklamy google: https://ads.google.com
Audyt SEO: http://secureglass.net/seo-analizator
Page Speed Insights: https://developers.google.com/speed/pagespeed/insights
Test optymalizacji mobilnej: https://search.google.com/test/mobile-friendly
Page Speed Test: https://gtmetrix.com
Page Speed Test: https://tools.pingdom.com
W3C Validator: https://validator.w3.org
Monitorowanie pozycji strony w google: https://www.cmonitor.pl
Monitorowanie pozycji strony w google: https://asps.pl
Monitorowanie pozycji strony w google: https://www.spideric.com
Kompresja zdjęć jpg: https://www.jpegmini.com
Kompresja zdjęć jpg i png: https://tinypng.com
Sprawdzanie certyfikatu SSL na stronie
https://www.sslshopper.com/ssl-checker.html
https://www.ssllabs.com/ssltest/

Whois, czyli sprawdzanie na jakim serwerze jest strona i od jakiego rejestratora jest domena

Sprawdzanie czy na stronie jest włączona kompresja Gzip
https://www.giftofspeed.com/gzip-test/

Dla grafika
PSD Mockup: https://mockupsq.com
PSD Mockup: https://psdfreebies.com
Baza ikon: https://www.iconfinder.com
Baza ikon: https://www.iconsdb.com
Baza ikon: https://icons8.com/icons
Baza ikon: https://fontawesome.com
Photoshop Brushes / Pędzle: https://www.brusheezy.com
Baza grafik: https://www.vexels.com
Baza grafik: https://cssauthor.com
Generator ciekawych graficznie napisów: https://cooltext.com
Baza darmowych zdjęć: https://pixabay.com
Baza darmowych zdjęć: https://www.pexels.com
Wyszukiwarka zdjęć ze stocków: https://www.everypixel.com
HTML / CSS / JS
Gradient generator: http://www.colorzilla.com/gradient-editor
Serwis z wielką bazą efektów html / css: https://codepen.io
Kompresja JavaScript: https://jscompress.com
CSS3 Generator: https://enjoycss.com
CSS3 Transform Generator: http://css3studio.com/page-css3/css-transform.php
CSS3 Button Generator: https://www.designrush.com/resources/css3buttongenerator
RWD – Responsywność
Strona pokazuje jaką mamy rozdzielczość i przeglądarkę: https://activedemo.net/viewport-test
Testowanie strony pod różne rozdzielczości: http://quirktools.com/screenfly
XAMPP
https://www.apachefriends.org/pl/index.html
XAMPP to wygodny w użytkowaniu pakiet dystrybucji Apache, który obsługuje MySQL, PHP oraz Pearl. Pozwala skorzystać z takich narzędzi, jak phpMyAdmin, FileZilla FTP Server, Tomcat, Strawberry Perl Portable. Czyli w skrócie – serwer na komputerze.

Przesyłanie plików
Przesyłanie plików do 2GB: https://wetransfer.com







Świetny wpis i ogrom przydatnych narzędzi.