Responsywna nawigacja z zakładkami – tabs navigation, w HTML, CSS i JavaScript
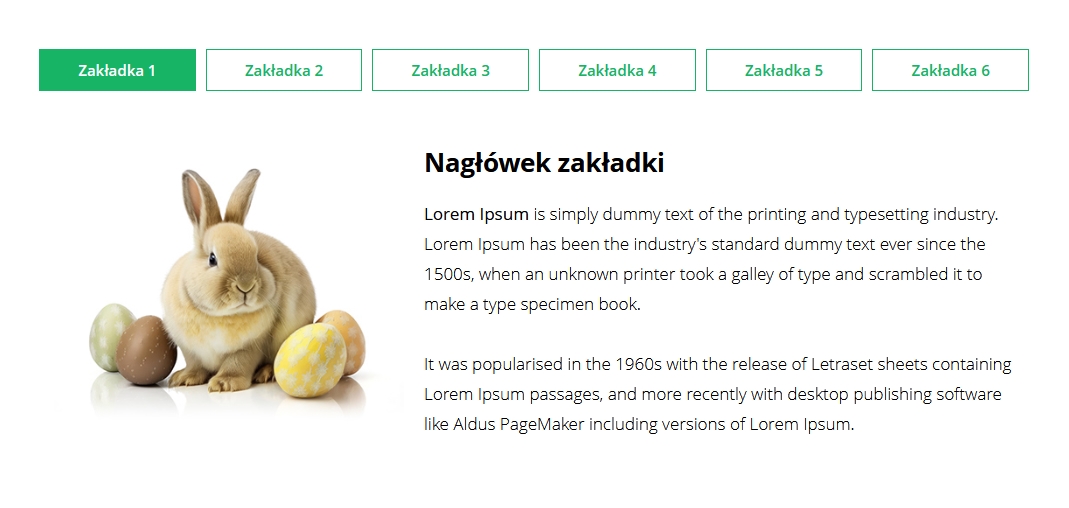
Dziś z akcentem Wielkanocnym, bo towarzyszyć będzie zajączek z jajami 😀 Utworzymy bardzo przydatny element na stronę, czyli nawigację z zakładkami, tzw. tabs Navigation. Przydaje się wtedy, kiedy mamy dużo treści na stronie, a nie chcemy robić zbyt długiej strony, więc pakujemy wszystko w jedno miejsce i robimy zakładki, po których będziemy przeskakiwać jak zając, z jednej treści, do drugiej.
Stwórz plik HTML o nazwie index.html:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsywne Tabs Navigation</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="tabs">
<div class="tab-header">
<button class="tab-button active" data-tab="1">Zakładka 1</button>
<button class="tab-button" data-tab="2">Zakładka 2</button>
<button class="tab-button" data-tab="3">Zakładka 3</button>
<button class="tab-button" data-tab="4">Zakładka 4</button>
<button class="tab-button" data-tab="5">Zakładka 5</button>
<button class="tab-button" data-tab="6">Zakładka 6</button>
</div>
<div class="tab-content">
<div class="tab-pane active" id="tab-1">
<img src="obrazek.jpg" alt="obrazek">
<h2>Nagłówek zakładki</h2>
<p><b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has
been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley
of type
and scrambled it to make a type specimen book.<br><br> It was popularised in the
1960s
with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop
publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
<div class="tab-pane" id="tab-2">
<p>Treść zakładki 2.</p>
</div>
<div class="tab-pane" id="tab-3">
<p>Treść zakładki 3.</p>
</div>
<div class="tab-pane" id="tab-4">
<p>Treść zakładki 4.</p>
</div>
<div class="tab-pane" id="tab-5">
<p>Treść zakładki 5.</p>
</div>
<div class="tab-pane" id="tab-6">
<p>Treść zakładki 6.</p>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
W head dołączamy plik style.css, a na dole przed </body> plik script.js. Zakładki uzupełniamy własną treścią, w miejscu, gdzie są napisy: „treść zakładki 2, 3, 4” itd. A wyżej, tam gdzie „button class”, wpisujemy tytuły zakładek.
Stwórz plik CSS o nazwie style.css:
body,
button {
font-family: "Open Sans", "Noto Sans", sans-serif;
}
.tabs {
width: 100%;
max-width: 1000px;
margin: 50px auto;
}
.tab-header {
display: flex;
flex-wrap: wrap;
}
.tab-button {
margin: 5px 5px;
flex-grow: 1;
background-color: #ffffff;
border: 1px solid #18b466;
color: #18b466;
font-size: 15px;
font-weight: 600;
padding: 10px;
cursor: pointer;
text-align: center;
box-sizing: border-box;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.tab-button:hover {
color: #ffffff;
background-color: #18b466;
}
.tab-button.active {
background-color: #18b466;
color: white;
}
.tab-content {
border-top: none;
font-size: 17px;
font-weight: 300;
line-height: 30px;
padding: 30px 20px 20px 20px;
}
.tab-content img {
float: left;
display: block;
max-width: 350px;
margin-right: 20px;
margin-bottom: 20px;
}
.tab-pane {
display: none;
}
.tab-pane.active {
display: block;
}
@media (max-width: 770px) {
.tab-content {
font-size: 16px;
}
.tab-content img {
float: none;
max-width: 100%;
margin: 0 auto;
text-align: center;
}
}
w @media dodałam regułę dla mniejszych rozdzielczości, na telefon, w której zmniejszam czcionkę oraz wyśrodkowuję obrazek.
Stwórz plik JavaScript o nazwie script.js:
const tabButtons = document.querySelectorAll('.tab-button');
const tabPanes = document.querySelectorAll('.tab-pane');
tabButtons.forEach(button => {
button.addEventListener('click', () => {
const tabId = button.getAttribute('data-tab');
tabButtons.forEach(btn => {
btn.classList.remove('active');
});
button.classList.add('active');
tabPanes.forEach(pane => {
pane.classList.remove('active');
});
document.getElementById(`tab-${tabId}`).classList.add('active');
});
});
Teraz, gdy masz wszystkie 3 pliki (index.html, style.css i script.js), umieść je w tym samym folderze i otwórz plik index.html w przeglądarce. Będziesz mógł korzystać z responsywnej nawigacji z zakładkami. Dodatkowo, jeśli chcesz mieć obrazek obok treści, wgraj go do folderu ze stroną. W kodzie ma on nazwę obrazek.jpg.
Wersja mobilna:
Nawigacja z zakładkami działa następująco:
- Klikając na przycisk zakładki, zostaje ona aktywowana, a pozostałe przyciski zostają zdezaktywowane. Treść wybranej zakładki jest wyświetlana, a treści pozostałych zakładek są ukryte.
- Nawigacja z zakładkami będzie responsywna, dzięki użyciu reguł CSS
flex-wrap: wrap;dla kontenera z nagłówkami zakładek.
W ten sposób nawigacja z zakładkami będzie automatycznie dostosowywać się do szerokości ekranu, zapewniając lepsze doświadczenie dla użytkowników na różnych urządzeniach, takich jak smartfony, tablety czy komputery.
Życzę Wesołych Świąt i tak średnio mokrego dyngusa, co by się za bardzo nie przeziębić 🙂








Bardzo przydatny poradnik. Tworzenie responsywnych stron i semantycznie napisanego kodu, ma duży wpływ na SEO jakby nie patrzeć;)