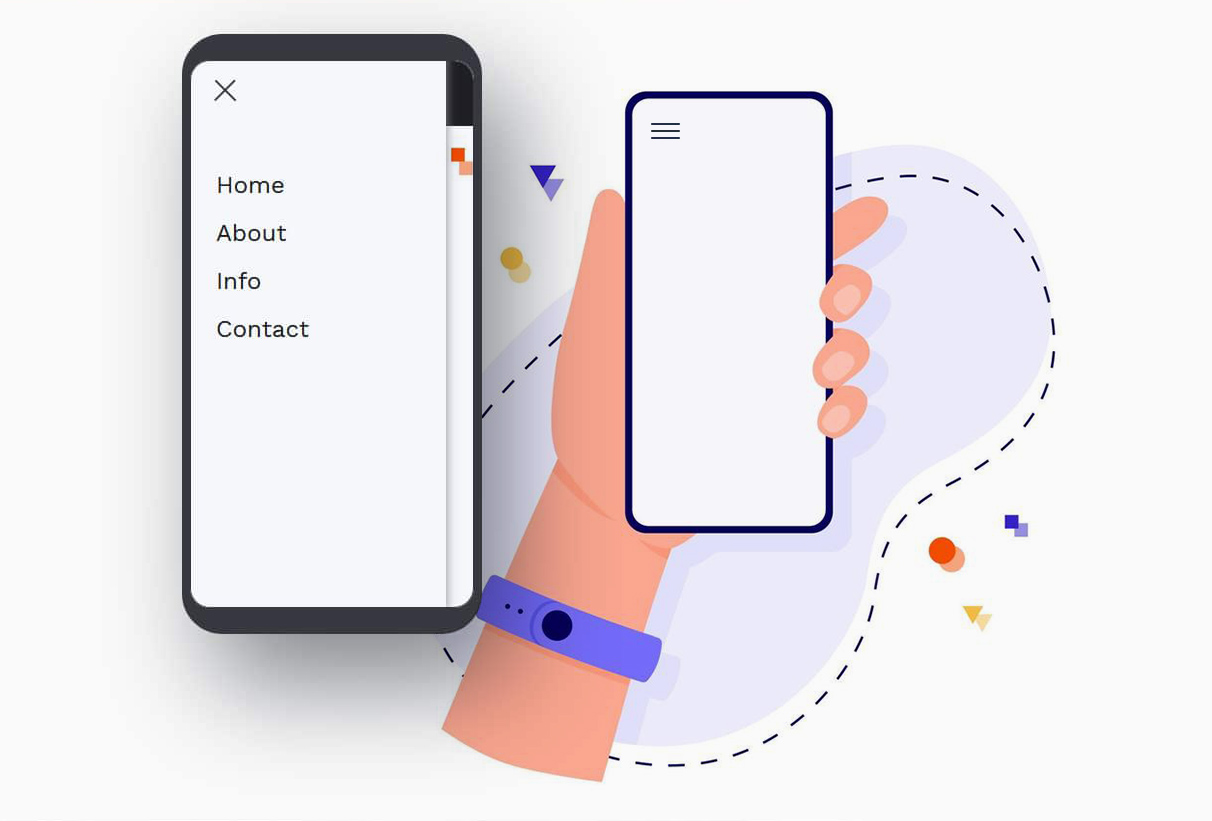
Tworzymy rozwijane menu mobilne, hamburger menu, w html + css
Dziś umieszczę na blogu świetne i lekkie menu mobilne, w samym html + css, bez skryptu javascript. Sama takie menu zastosowałam na swojej stronie i super się sprawdza. Mam 2 menu na stronie i jedne chciałam schować w wersji mobilnej, by nie zajmowały za dużo miejsca, więc wykonałam mobilne menu rozwijane, tzw. „hamburger menu”.
Wstawiamy kod do struktury strony html
W <body> </body> dodajemy kod nawigacji:
<nav role="navigation">
<div id="menuToggle">
<label for="mobilemenu"><input type="checkbox"/>
<span></span>
<span></span>
<span></span>
<ul id="menu-nav">
<li><a href="#">Home</a></li>
<li><a href="#">O nas</a></li>
<li><a href="#">Informacje</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</div>
</nav>
</div>
Jak widać, są tam 4 podstrony, a powyżej przycisk do rozwijania menu i zwijania go.
Dodajemy style css
W pliku style.css dodajemy style. Jest ich trochę, ale to dlatego, że każdy przycisk hamburgera menu trzeba ostylować i sprawić, by się odpowiednio rozwijał i zwijał.
#menuToggle {
display: flex;
flex-direction: column;
position: absolute;
top: 38px;
left: 20px;
z-index: 1;
-webkit-user-select: none;
user-select: none;
}
#menuToggle input{
display: flex;
width: 40px;
height: 32px;
position: absolute;
cursor: pointer;
opacity: 0;
z-index: 2;
}
#menuToggle span{
display: flex;
width: 29px;
height: 2px;
margin-bottom: 5px;
position: relative;
background: #202F46;
border-radius: 3px;
z-index: 1;
transform-origin: 5px 0px;
transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0),
background 0.5s cubic-bezier(0.77,0.2,0.05,1.0),
opacity 0.55s ease;
}
#menuToggle span:first-child{
transform-origin: 0% 0%;
}
#menuToggle span:nth-last-child(2){
transform-origin: 0% 100%;
}
#menuToggle input:checked ~ span{
opacity: 1;
transform: rotate(45deg) translate(-3px, -1px);
background: #36383F;
}
#menuToggle input:checked ~ span:nth-last-child(3){
opacity: 0;
transform: rotate(0deg) scale(0.2, 0.2);
}
#menuToggle input:checked ~ span:nth-last-child(2){
transform: rotate(-45deg) translate(0, -1px);
}
#menu-nav{
font-family: 'Open Sans', 'Noto Sans', sans-serif;
position: absolute;
width: 170px;
height: 160px;
box-shadow: 0 0 10px #85888C;
margin: 30px 0 0 -50px;
padding: 45px 30px 72px 80px;
background-color: #FFFFFF;
-webkit-font-smoothing: antialiased;
transform-origin: 0% 0%;
transform: translate(-100%, 0);
}
#menu-nav li{
padding: 10px 0;
transition-delay: 2s;
list-style: none;
font-size: 17px;
font-weight: 600;
text-transform: uppercase;
}
#menu-nav li a{
text-decoration: none;
color: #000000;
transition-duration: 0.2s;
transition-timing-function: linear;
}
#menu-nav li a:hover{
text-decoration: none;
color: #E78300;
}
#menuToggle input:checked ~ ul{
transform: none;
}
Powyższy kod można modyfikować według uznania. Zmienić czcionkę, rozmiar, kolor, zmienić rozmiar okienka, usunąć cień okienka, dodać kolor tła itp, możliwości jest dużo.
Cały kod html zamieszczam poniżej:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Menu mobilne</title>
</head>
<body>
<nav role="navigation">
<div id="menuToggle">
<label for="mobilemenu"><input type="checkbox"/>
<span></span>
<span></span>
<span></span>
<ul id="menu-nav">
<li><a href="#">Home</a></li>
<li><a href="#">O nas</a></li>
<li><a href="#">Informacje</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</div>
</nav>
</div>
</body>
</html>
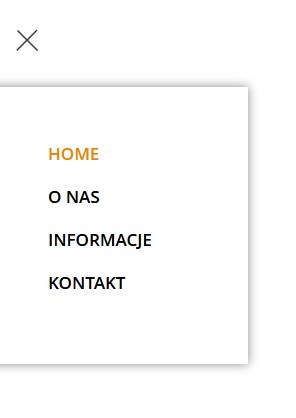
Efekt można zobaczyć na poniższym screenie:

Raz dwa i gotowe! 🙂 Nie musicie wertować internetu w poszukiwaniu fajnego i lekkiego menu mobilnego, bo na tym blogu zamieszczam proste i sprawdzone rozwiązania 🙂