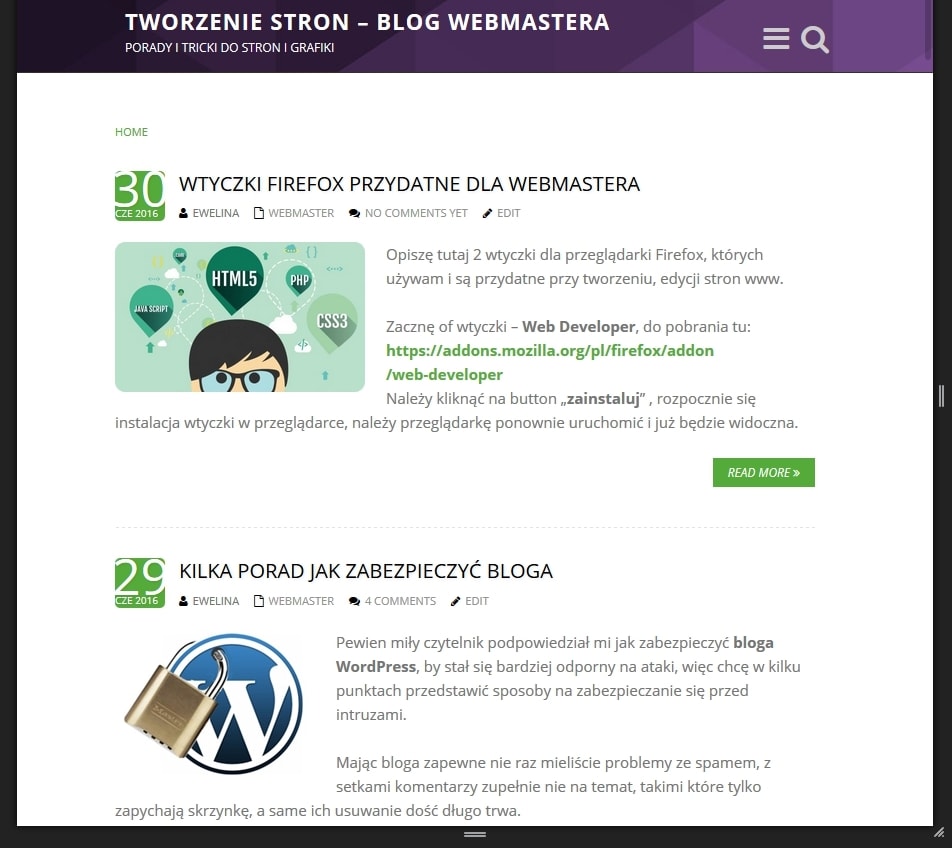
Wtyczki Firefox przydatne dla webmastera
Opiszę tutaj 2 wtyczki dla przeglądarki Firefox, których używam i są przydatne przy tworzeniu, edycji stron www.
Zacznę of wtyczki – Web Developer, do pobrania tu: https://addons.mozilla.org/pl/firefox/addon/web-developer
Należy kliknąć na button „zainstaluj” , rozpocznie się instalacja wtyczki w przeglądarce, należy przeglądarkę ponownie uruchomić i już będzie widoczna.
Web Developer
Powyżej paska adresu stron, w belce na samej górze przeglądarki, należy kliknąć prawym przyciskiem myszy i wybrać „Pasek narzędziowy Web Developer„. Pojawi się kolejny pasek pod paskiem adresu i zakładek.
![]()
Ta wtyczka posiada wiele opcji, ja używam z nich tylko kilka.
Wyłącz
Mmożna wyłączyć javę, blokowanie wyskakujących okienek, proxy itp, osobiście tych opcji nie używam.
Ciasteczka
To jest przydatne, można szybko jednym kliknięciem usunąć ciasteczka (cookies) danej strony.
CSS
Tego najczęściej używam. Można np. wyłączyć style.
„Wyświetl panel informacji o stylach” – to jest opcja najczęściej przeze mnie używana, klikamy na to i przesuwając myszką po stronie pokazuje się nam czerwona ramka na każdym elemencie na stronie, np. klikamy na menu i już mamy style menu, możemy podejrzeć jak zostało te menu zaprojektowane, przykładowo gdzie jest błąd, można też skopiować potrzebny kod, jest też informacja w jakim pliku na serwerze te style się znajdują, wraz z informacją o numerze wiersza, dzięki czemu szybko znajdziemy potrzebny kod.
Formularze
Można wyczyścić wszystkie formularze na stronie, włączyć autouzupełnianie formularzy.
Obrazki
Opcja wyłącz wszystkie obrazki jest przydatna, kiedy jest ich za dużo i przeszkadzają w znalezieniu kodu, wtedy strona do edycji jest czytelniejsza.
Wyświetl atrybuty alt – też przydatne, pokazuje jak podpisane są obrazki. Tak samo wymiary obrazków, czy waga ich.
Wyświetl ścieżki obrazków – pokazuje gdzie dany obrazek znajduje się na serwerze, nie raz jest to potrzebne.
Wyświetl informacje o obrazkach – klikamy i mamy na całej stronie spis wszystkich obrazków wraz z łączami do serwera.
Informacja
Przydatne narzędzie, np. wyświetla kotwice, rozmiary elementów blokowych, kolejność elementów.
Wyświetl informacje o elemencie – to jest dobre narzędzie, pokazuje i kod html elementu i css.
Wyświetl informację topograficzną – ciekawie podświetla stronę na szaro, podświetlając wszystkie elementy strony.
Znajdź duplikaty ID – znajduje takie same identyfikatory w kodzie.
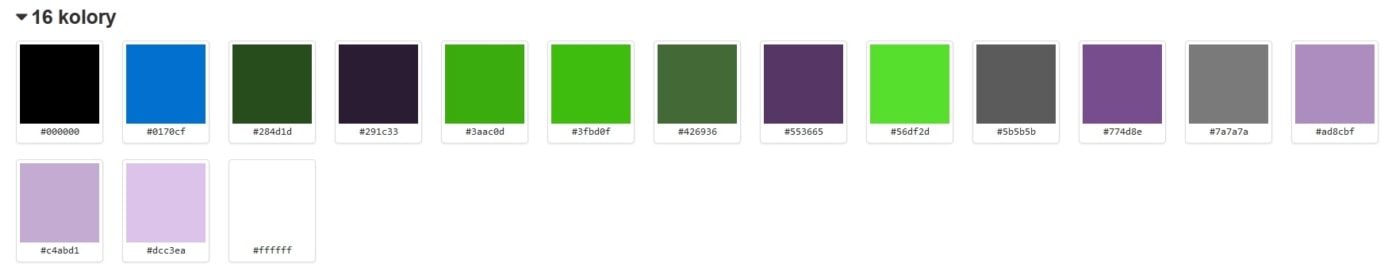
Wyświetl informację o kolorach – pojawia się na oddzielnej stronie fajny spis użytych kolorów:
Wyświetl rozmiar dokumentu – wyświetla ile ważą obrazki i cała strona.
Wyświetl informacje o odnośnikach – pokazuje wszystkie łącza do innych stron.
Różne
Tutaj można wyczyścić prywatne dane jak historia.
Wyświetl prowadnice – dobre narzędzie kiedy chcemy sprawdzić czy wszystko jest równo na stronie, czasem używam.
Wyświetl lupę – też fajne, powiększa elementy na stronie, tak jak to robi lupa.
Wyświetl linijkę – można zmierzyć szerokość, wysokość danego elementu, przydaje się.
Wyróżnianie
Wyróżnij elementy blokowe – jak sama nazwa mówi, w ramki umieszcza elementy strony wstawiając je w takie boxy.
Wyróżnij nagłówki – też w ramki wstawia nagłówki.
Rozmiar
Tutaj wyświetla rozmiar okna, można też zmienić wpisując ręcznie wartości, osobiście wolę pomniejszać i powiększać okno przeglądarki chwytając za róg.
Wyświetl układy responsywne – to jest świetne, pokazuje na jednej stronie jak wygląda nasza strona w różnych rozdzielczościach.
Narzędzia
Często tego używam, sprawdzając błędy css i html w validatorze, można też uruchomić konsolę błędów i sprawdzić czy mamy jakieś błędy na stronie.
Pokaż źródło
Można wyświetlić źródło strony, ramek, ale to samo można uzyskać klikając prawym przyciskiem myszy na stronie i wybierając „pokaż źródło strony„.
Opcje
Tu są wszelkie ustawienia wtyczki.
Narzędzia dla webmastera wbudowane w przeglądarkę Firefox
Te wbudowane narzędzia dla webmastera w Firefoxie najczęściej używam, odkryłam je całkiem niedawno i jest to dla mnie numer 1.
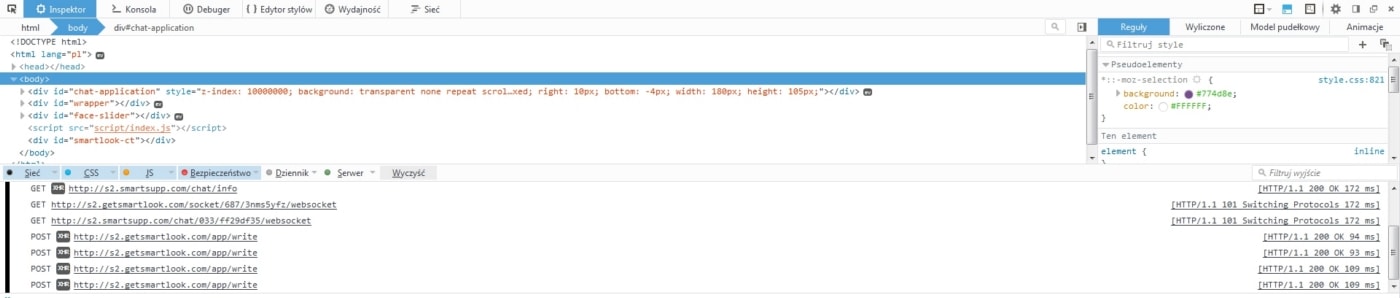
Będąc na stronie którą chcemy sprawdzić czy edytować, klikamy na klawiaturze „F12” . Pojawia nam się na dole przeglądarki belka z kodem i różnymi opcjami.
W lewym górnym rogu tej belki jest ikonka „wskaż element na stronie” : ![]()
Jest to opcja przeze mnie najczęściej używana. Klikamy na tą ikonkę, potem na element na stronie i pokazuje nam kod html i css tego elementu, podobnie jak wtyczka opisana powyżej. Możemy ten kod dowolnie zmieniać, edytować, usuwać, na bieżąco pojawiają się zmiany na stronie i widzimy jak to będzie wyglądać po takiej zmianie, jest to bardzo przydatne, bo raz dwa możemy rozwiązać problem.
Jest też zakładka konsoli błędów, możemy zobaczyć jakie błędy nam wyskoczyły i je poprawić.
Świetnym narzędziem które ostatnio odkryłam i bardzo często przeze mnie używanym jest opcja widoku responsywnego, ikonka: ![]()
Można wygodnie zmieniać okno ze stroną, przy czym nie zmniejszając okna samej przeglądarki. Na górze pokazuje nam jaki aktualnie mamy rozmiar strony i na bieżąco tworzyć wygląd responsywny. Jest też opcja zrzutu ekranu, od razu zrobi screena i zapisze nam na dysk bieżący układ.

Jest trochę tych opcji, bardziej się nie zagłębiałam w nie, używam tych najpotrzebniejszych, bardzo ułatwiają mi pracę.
Słyszałam o popularnej wtyczce FireBug, jest chyba podobna do tych narzędzi co powyżej opisałam.
To tyle na dziś, trzeba wracać do pracy, pozdrowionka 🙂









„Słyszałam o popularnej wtyczce FireBug, jest chyba podobna do tych narzędzi co powyżej opisałam. ”
FireBug jest niemal identyczny z tym co wbudowane w Firefox, jakoś chyba się wymienili pomysłami lub inaczej wzorowali. Są drobne różnice bo w Firefox jest kilka dodatkowych narzędzi dostępnych z rozwijanej listy a Firebug to bardziej ta cała konsola do zaznaczania elementów + pozostałe funkcje. Fajne rozwiązania i zasadniczo 2 najbardziej przydatne jakie znam.
Tak myślałam, każdy pisze o Firebugu i myliłam go ciągle z tym co jest wbudowane w Firefox, bo z tego co piszesz to jest właśnie ta konsola do zaznaczania. A ten Web Developer to jest oddzielna wtyczka, to co innego jest.
Tak, Firebug i to co w Firefox są bardzo podobne (ta rozwijana konsola) tylko Firefox ma te inne dodatki jak responsywny widok, podgląd koloru etc. No a Web Developer to inny typ narzędzia i przydatny również przy optymalizacji strony. Najlepszy jest podgląd efektu w czasie rzeczywistym czyli edycja styli w Firebug/Firefox. To używam najczęściej.
Ja tak samo najczęściej używam tej edycji w czasie rzeczywistym, to bardzo ułatwia pracę, nawet nie wiem jak mogłam wcześniej bez tego pracować 🙂 A narzędzie responsywnego widoku odkryłam niedawno i cały czas używam, jest mniej męczące niż ściskanie okna przeglądarki.