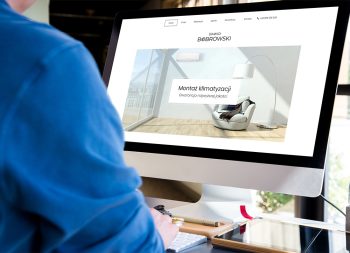
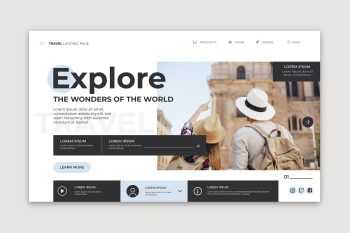
Najnowsze trendy w projektowaniu stron internetowych: Co warto wiedzieć w 2024 roku?
Projektowanie stron internetowych stale ewoluuje, aby sprostać rosnącym oczekiwaniom użytkowników i dostosować się do zmieniających się technologii. W 2024 roku obserwujemy wiele fascynujących nowości i trendy, które kształtują sposób, w jaki projektujemy i interakcjonujemy ze stronami internetowymi. W tym artykule przyjrzymy się najnowszym trendom w projektowaniu stron internetowych i omówimy,…