Responsywna tabelka w html/css
Pokażę jak za pomocą css ładnie ostylować tabelę, by była ona responsywna i ładna 🙂
Tabeli używamy dość często, a to by zrobić spis produktów, by napisać cennik usług, czy menu w restauracji. Zwyczajna, surowa, nie ostylowana tabela jest po prostu nie ładna. Dlatego przygotowałam tutorial z kodem, który ucieszy oko 🙂
W miejsce gdzie chcemy wstawić tabelę dodajemy kod:
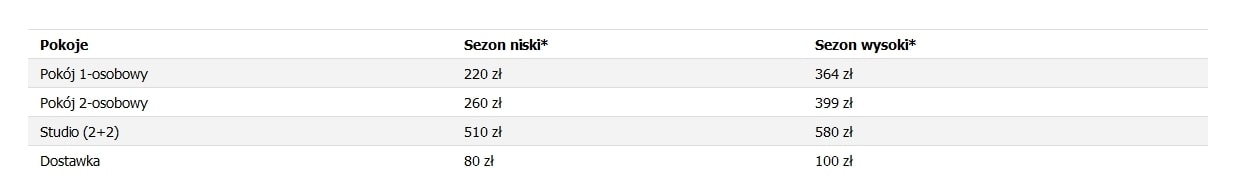
<table class="table"> <tbody> <tr> <td><strong>Pokoje</strong></td> <td><strong>Sezon niski*</strong></td> <td><strong>Sezon wysoki*</strong></td> </tr> <tr> <td>Pokój 1-osobowy</td> <td>220 zł</td> <td>364 zł</td> </tr> <tr> <td>Pokój 2-osobowy</td> <td>260 zł</td> <td>399 zł</td> </tr> <tr> <td>Studio (2+2)</td> <td>510 zł</td> <td>580 zł</td> </tr> <tr> <td>Dostawka</td> <td>80 zł</td> <td>100 zł</td> </tr> </tbody> </table>
Powyżej do table dopisałam klasę którą nazwałam „table”:
<table class="table">
Klasę table dodajemy w stylach css:
.table{
width: 100%;
border-collapse: collapse;
border-spacing: 0;
margin-bottom: 1%;
}
.table td,th {
font-size: 14px;
border-top: 1px solid #ddd;
padding: 5px 12px;
text-align: left;
vertical-align: top;
}
.table tbody tr:nth-child(even) td {
background-color: #f3f3f3;
}
Dzięki czemu tabela jest responsywna – ładnie rozciąga się jak zmieniamy rozmiar okna przeglądarki.
width: 100% – tabela jest na całą szerokość strony. Dla lepszego efektu, ustawiłam kolor tła w co drugim wierszu.
Odpowiada za to linijka:
.table tbody tr:nth-child(even) td {
background-color: #f3f3f3;
}
Tak wygląda ostylowana tabelka:








Dzięki. Przydało się i to bardzo. Super!
Witam
Artykuł b. pomocny jednak jako amator zarządzający swoją stroną internetową proszę wskazać miejsce gdzie konkretnie trzeba wstawić klasę tabeli.
Pzdrawiam
w pliku style.css który dołączasz do strony np. index.html 🙂
Wielkie dzięki, tabelka teraz super wygląda!
Przydatny wpis, już męczę się z tabelą w wordpresie ponad godzinę i nadal nie wygląda to dobrze bo nie działa za dobrze na telefonach. Ale i tak już lepiej dzięki temu wpisowi choć akurat jak dodaję się w table widget facebook to on coś nie reaguje na responsywność.
Jak „regulować” szerokość kolumn, tak jak to jest nap. na tej stronie http://www.brynow.pl/rekreacja.php ?
Nie wiem o który dokładnie element chodzi, ale zapewne chodzi o elementy div i regulację szerokości w %.
Witam, zastanawiam się w którym miejscu w CMS Joomla zapisać styl css i gdzie dodać klasę tabeli . Wiem że w szablonie, ale gdzie ? Tu jest jeszcze kwestia bootstrap
Sory, że dopiero teraz odpisuję. Joomli nie używam, zdecydowanie preferuję WordPress. Być może jest tam podobnie. W WordPress styl css wklejam w edytorze plików motywu, w pliku stylu css i w podstronie nadaję odpowiednią klasę.
Ok, zmieniły się kolory, ale to nie jest responsywna tabela. Jak ona zachowa się na urządzeniu mobilnym?
Jest responsywna. Po prostu odstępy będą mniejsze i będą 3 kolumny. Mam też inne poradniki z tabelkami, gdzie układają się jedna pod drugą i wtedy jeszcze bardziej jest czytelna.
można prosić o link do pozostałych poradników?
Sory za kilkumiesięczny zapłon 😀 Podaję linki: https://www.tworzenie-stronek.pl/responsywna-tabela-rwd-w-html-css/ oraz https://www.tworzenie-stronek.pl/tabela-responsywna-rwd-tworzymy-cennik/