Wyświetlaj obrazy w formatach nowej generacji, poradnik jak wycisnąć więcej punktów w PageSpeed Insights
Zapewne sprawdzaliście prędkość działania strony w narzędziu Google PageSpeed Insights. Wielu webmasterów próbuje wycisnąć najlepszy wynik i dobić do setki. Nie jest to łatwe zadanie, bo należy poprawić sporo elementów w kodzie oraz zoptymalizować grafikę.
Narzędzie Google PageSpeed Insights
Jakiś czas temu postanowiłam osiągnąć wynik 100/100 w swoim portfolio. Trochę nad tym siedziałam, ale udało się. Jest to dla mnie czysta satysfakcja widząc ten wynik, gdyż wiem, że dzięki nim strona jest poprawna i szybciej działa. Lecz nie należy popadać w skrajność i kosztem czegoś osiągać te 100 %. Przykładowo – mam live czat na stronie, po usunięciu go osiągnęłam 100/100, lecz po wgraniu z powrotem, było jakieś kilka punktów mniej. To tylko kilka punktów, które ponoć z tego co czytałam, jakoś nie wpływają negatywnie na pozycję strony. Dlatego czasem warto jest mieć dodatkową wtyczkę, skrypt na którym nam zależy, niż wyciskać ostatnie poty.

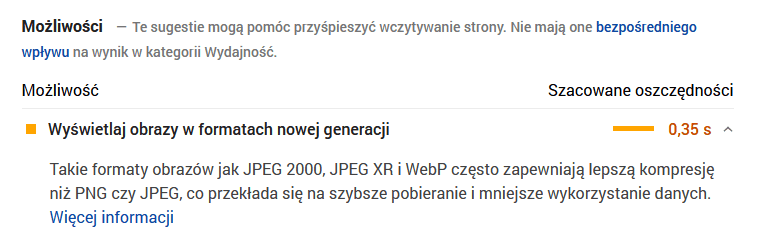
Wyświetlaj obrazy w formatach nowej generacji
Po analizie strony w narzędziu Page Speed, pojawia się często formułka „Wyświetlaj obrazy w formatach nowej generacji”. Nie interesowałam się wcześniej poprawianiem tego, sądząc że jest to mega trudne i że nie uda mi się tego zrobić. Wystarczyło trochę poszukać i poczytać.
W tym poradniku pokażę jak to zrobić w prosty sposób i zaoszczędzić sporo miejsca na grafice oraz przyspieszyć stronę i zdobyć więcej punktów w PageSpeed:
https://developers.google.com/speed/pagespeed/insights
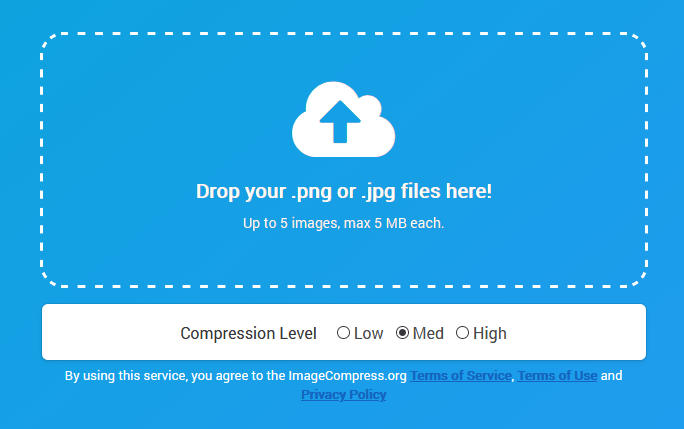
Mając już wybrany obrazek który chcemy zmienić na obraz w formacie nowej generacji, przechodzimy na stronę: https://www.imagecompress.org

Wybieramy obraz z dysku, zaznaczamy kompresje np. „med”, czekamy aż nam skompresuje plik, klikamy na „link” oraz pobieramy plik na dysk.
W spakowanym pliku zip, znajdziemy 3 pliki obrazka: .jp2, .jxr i .webp.
Wgrywamy te 3 pliki do katalogu ze stroną, łącznie 4 pliki, bo razem z naszym pierwotnym obrazkiem jpg bądź png.
Umieszczamy poniższy kod, w kodzie źródłowym strony:
<picture>
<source type="image/webp" srcset="images/obrazek.webp">
<source type="image/jxr" srcset="images/obrazek.jxr">
<source type="image/jp2" srcset="images/obrazek.jp2">
<img src="images/obrazek.jpg" alt="obrazek">
</picture>W powyższym kodzie znajdują się 4 linijki i każda linijka to obrazek, który pobraliśmy z poprzedniej strony do kompresji obrazków w nowej generacji. Wystarczy, że wkleicie ten kod i podmienicie nazwę obrazka z „obrazek” na swoją nazwę, w 4 miejscach.
Gotowe! Macie już obrazki w nowej generacji i poprawiliście wynik strony w PageSpeed! Należy tak zrobić ze wszystkimi obrazkami na stronie głównej, które narzedzie PageSpeed sugeruje, by zamienić na nową generację. Proste? Bardzo. Tylko trzeba trochę spędzić czasu, by za każdym razem kompresować obrazki. Jak się rzadko aktualizuje stronę, to nie ma z tym problemu 🙂







Witaj w klubie maniaków PageSpeed 🙂 Fajnie że promujesz wydajność – świadomy klient to dobry klient. Trzymaj tak dalej!