Skrypt timera odliczający czas, w html, css, js
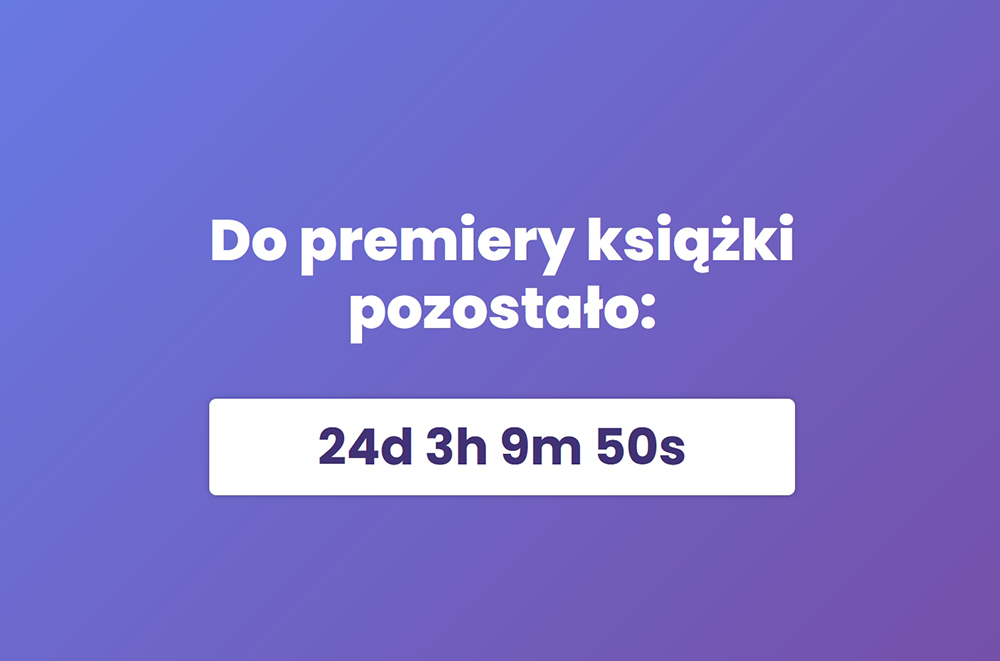
W tym poradniku pokażę Ci, jak napisać skrypt w języku JavaScript, który stworzy pięknie ostylowany timer, odliczający czas do określonej daty. Timer taki może być użyteczny na stronach internetowych, aby wyświetlać użytkownikom pozostały czas do ważnych wydarzeń, promocji lub innych terminów.
Najpierw zaczniemy od stworzenia podstawowej struktury HTML, w której umieścimy nasz timer. Następnie napiszemy funkcję JavaScript, która będzie obliczała i aktualizowała czas do naszej określonej daty oraz dodamy style css.
Dodaj kod html
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800&display=swap" rel="stylesheet">
<title>Timer</title>
</head>
<body>
<div id="countdown-container">
<p>Do premiery książki<br> pozostało:</p>
<div id="countdown"></div>
</div>
</body>
</html>
Dodaj kod JavaScript
Przed </body> dodaj:
<script>
// Ustaw datę docelową (rok, miesiąc (0-11), dzień, godzina, minuta, sekunda)
const targetDate = new Date('February 28, 2024 00:00:00').getTime();
// Aktualizuj co sekundę
const intervalId = setInterval(function() {
// Pobierz dzisiejszą datę i czas
const currentDate = new Date().getTime();
// Oblicz różnicę czasu między teraźniejszością a datą docelową
const timeRemaining = targetDate - currentDate;
// Oblicz poszczególne części czasu (dni, godziny, minuty, sekundy)
const days = Math.floor(timeRemaining / (1000 * 60 * 60 * 24));
const hours = Math.floor((timeRemaining % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((timeRemaining % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((timeRemaining % (1000 * 60)) / 1000);
// Wyświetl czas w elemencie HTML
document.getElementById('countdown').innerHTML = `${days}d ${hours}h ${minutes}m ${seconds}s`;
// Jeśli odliczanie dobiegło końca, zatrzymaj odliczanie
if (timeRemaining < 0) {
clearInterval(intervalId);
document.getElementById('countdown').innerHTML = 'Czas minął!';
}
}, 1000); // co 1 sekundę
</script>
Dodaj style css
Przed </head> dodaj:
<style>
body {
font-family: 'Poppins', sans-serif;
background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 100vh;
margin: 0;
}
#countdown {
text-align: center;
font-size: 70px;
font-weight: 700;
color: #413276;
background-color: #FFFFFF;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
#countdown-container {
text-align: center;
font-weight: 800;
line-height: 95px;
margin-bottom: 30px;
font-size: 80px;
color: #FFFFFF;
}
</style>
Możesz dostosować wygląd i rozmiar timera, modyfikując styl i klasę CSS. Oczywiście kod JS oraz css można, a nawet zaleca się dodawać w oddzielnych plikach .js oraz .css. Tym razem połączyłam w jeden dokument.
W celu ustawienia właściwej daty, do której będzie odliczany czas, należy w kodzie javascript, w miejscu „// Ustaw datę docelową” wpisać własną datę, a w kodzie html można podmienić tekst który pojawia się nad timerem, na własny.