Najnowsze trendy w projektowaniu stron internetowych: Co warto wiedzieć w 2024 roku?
Projektowanie stron internetowych stale ewoluuje, aby sprostać rosnącym oczekiwaniom użytkowników i dostosować się do zmieniających się technologii. W 2024 roku obserwujemy wiele fascynujących nowości i trendy, które kształtują sposób, w jaki projektujemy i interakcjonujemy ze stronami internetowymi. W tym artykule przyjrzymy się najnowszym trendom w projektowaniu stron internetowych i omówimy, dlaczego warto być z nimi na bieżąco.
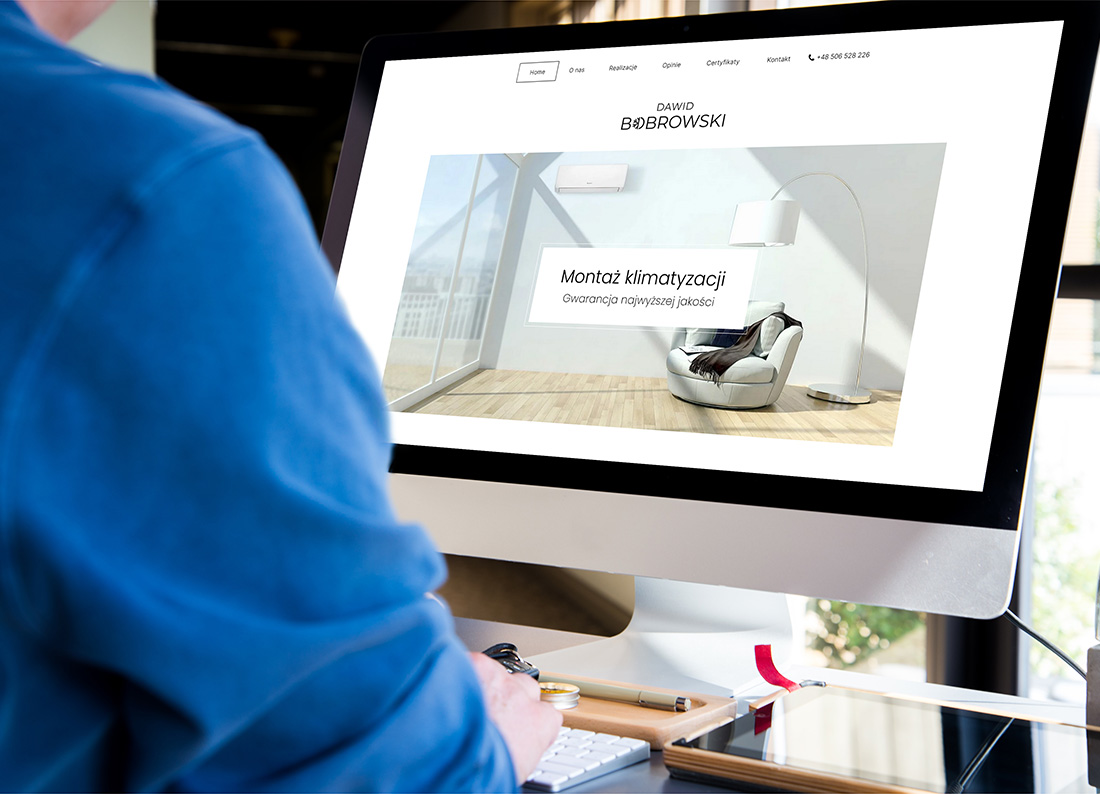
Minimalistyczny design: Skupienie na istocie
Minimalizm w projektowaniu stron internetowych to podejście, które kładzie nacisk na prostotę, czystość i funkcjonalność. W 2024 roku widzimy dalszy rozwój tego trendu, który ma swoje korzenie głęboko zakorzenione w filozofii „mniej znaczy więcej”. Minimalistyczny design eliminuje zbędne elementy, które mogą rozpraszać uwagę użytkowników i skupia się na istocie przekazu.
Prosta estetyka i czytelność
W minimalistycznym designie strony internetowej, dominuje estetyka oparta na czystości i prostocie. Używanie przestrzeni negatywnej pozwala na wyeksponowanie kluczowych elementów i treści, co ułatwia użytkownikom znalezienie poszukiwanych informacji. Jasne tło i kontrastujące kolory pomagają w lepszej czytelności, co jest szczególnie istotne dla użytkowników korzystających z urządzeń mobilnych.
Prosta nawigacja i intuicyjność
Minimalistyczny design stawia również na prostotę w nawigacji. Łatwo dostępne menu oraz ikony nawigacyjne ułatwiają użytkownikom poruszanie się po stronie i znalezienie potrzebnych informacji. Projektowanie stron internetowych z myślą o minimalistycznym podejściu wymaga zrozumienia potrzeb i celów użytkowników, aby zapewnić im intuicyjne doświadczenia nawigacyjne.
Koncentracja na treści
W minimalistycznym designie, treść odgrywa kluczową rolę. Eliminacja zbędnych ozdobników pozwala na skupienie uwagi użytkowników na treściach i informacjach, które są istotne dla nich. W 2024 roku widzimy dalszy rozwój tego trendu, gdzie projektanci stron internetowych starają się maksymalnie uprościć prezentację treści, aby zapewnić użytkownikom klarowne i skoncentrowane doświadczenia.
Tryb ciemny: Komfortowy i oszczędzający energię
W ostatnich latach tryb ciemny stał się nie tylko popularną funkcją, ale także często oczekiwanym standardem w projektowaniu stron internetowych. W 2024 roku widzimy dalszy rozwój tego trendu, który ma na celu zwiększenie komfortu użytkowników oraz oszczędność energii ich urządzeń.
Redukcja zmęczenia oczu
Jednym z głównych powodów popularności trybu ciemnego jest jego zdolność do zmniejszania zmęczenia oczu, zwłaszcza podczas długotrwałego korzystania z urządzeń elektronicznych. Jasne tło i jaskrawe kolory mogą być uciążliwe dla oczu, zwłaszcza w nocy lub w warunkach o słabym oświetleniu. Tryb ciemny, który wykorzystuje ciemne tła i jasne teksty, zapewnia użytkownikom bardziej komfortowe doświadczenia wizualne.
Oszczędność energii baterii
Kolejną zaletą trybu ciemnego jest oszczędność energii baterii, zwłaszcza dla urządzeń mobilnych z wyświetlaczami OLED lub AMOLED. W takich wyświetlaczach ciemne piksele zużywają mniej energii niż jasne piksele, co oznacza, że korzystanie z trybu ciemnego może przedłużyć czas pracy baterii urządzenia. W 2024 roku, wraz z coraz większą świadomością ekologiczną i potrzebą oszczędzania energii, tryb ciemny staje się coraz bardziej popularny.
Estetyka i preferencje użytkowników
Ponadto, tryb ciemny stał się również kwestią estetyki i preferencji użytkowników. Dla niektórych osób, tryb ciemny po prostu wygląda lepiej i bardziej nowocześnie, co prowadzi do rosnącej liczby stron internetowych oferujących tę opcję jako standard. W 2024 roku, projektowanie stron internetowych z uwzględnieniem trybu ciemnego staje się normą, a webmasterzy coraz częściej implementują tę funkcję, aby zadowolić oczekiwania swoich użytkowników.
Interaktywność i mikrointerakcje: Personalizowane i zaangażowane doświadczenia
W 2024 roku obserwujemy dynamiczny rozwój interaktywności i mikrointerakcji na stronach internetowych, które mają na celu zwiększenie zaangażowania użytkowników oraz zapewnienie bardziej spersonalizowanych doświadczeń.
Interaktywne elementy
Interaktywne elementy, takie jak animacje, przewijania czy efekty hover, stają się coraz bardziej powszechne na stronach internetowych. Dają one użytkownikom możliwość aktywnego uczestnictwa w interakcji z zawartością strony, co z kolei prowadzi do lepszego zaangażowania i dłuższego czasu spędzanego na stronie. W 2024 roku projektanci stron internetowych będą coraz bardziej eksperymentować z interaktywnymi elementami, aby stworzyć fascynujące i angażujące doświadczenia dla użytkowników.
Mikrointerakcje
Mikrointerakcje to subtelne animacje i efekty, które zachęcają użytkowników do interakcji z daną stroną lub aplikacją. Mogą to być np. animowane przyciski, reakcje na hover, czy mikroanimacje podczas ładowania strony. Chociaż mogą wydawać się drobiazgami, mikrointerakcje mają potężny wpływ na wrażenia użytkownika, czyniąc interakcję z witryną bardziej przyjemną i intuicyjną. W 2024 roku widzimy coraz większe znaczenie mikrointerakcji, które stanowią integralną część projektowania stron internetowych.
Personalizacja i adaptacyjność
Interaktywność i mikrointerakcje mogą również służyć personalizacji i adaptacyjności treści na stronie. Dzięki analizie danych o zachowaniach użytkowników, strony internetowe mogą dostosowywać interaktywne elementy i mikrointerakcje do indywidualnych preferencji użytkowników. Na przykład, witryna może wyświetlać spersonalizowane animacje lub efekty, które są bardziej atrakcyjne dla konkretnego użytkownika. W ten sposób interaktywność staje się nie tylko narzędziem angażującym, ale także sposobem dostarczania spersonalizowanych doświadczeń użytkownikom.
Personalizacja i adaptacyjność: Dostosowane do indywidualnych potrzeb
W 2024 roku personalizacja i adaptacyjność stały się kluczowymi cechami projektowania stron internetowych. Dążenie do tworzenia spersonalizowanych doświadczeń dla użytkowników ma na celu zwiększenie zaangażowania, retencji i satysfakcji użytkowników.
Dostosowanie treści
Personalizacja stron internetowych opiera się na analizie danych o zachowaniach użytkowników, co pozwala na dostosowanie treści do ich indywidualnych potrzeb i preferencji. Na przykład, witryna może wyświetlać spersonalizowane sugestie treści, rekomendacje produktów lub treści zgodne z wcześniejszymi zainteresowaniami użytkownika. W 2024 roku coraz więcej stron internetowych korzysta z zaawansowanych algorytmów uczenia maszynowego do personalizacji treści, co prowadzi do lepszych wyników i bardziej zadowolonych użytkowników.
Dostosowanie interfejsu
Adaptacyjność interfejsu to kolejny ważny element personalizacji stron internetowych. Strony mogą dostosowywać wygląd, układ i funkcjonalności w zależności od urządzenia, lokalizacji geograficznej lub preferencji użytkownika. Na przykład, witryna może automatycznie dostosować układ do urządzenia mobilnego, aby zapewnić optymalne doświadczenie użytkownika na małym ekranie. W 2024 roku projektanci stron internetowych rozwijają coraz bardziej zaawansowane techniki adaptacji interfejsu, aby zapewnić spójne i wydajne doświadczenia użytkownika na różnych platformach i urządzeniach.
Personalizacja interakcji
Personalizacja stron internetowych może również dotyczyć interakcji użytkowników z witryną. Na przykład, strona może dostosowywać interaktywne elementy, takie jak formularze czy przyciski, w zależności od preferencji użytkownika lub jego historii interakcji z witryną. W 2024 roku personalizacja interakcji staje się coraz bardziej zaawansowaną dziedziną, która pozwala stronom dostarczać bardziej atrakcyjne i spersonalizowane doświadczenia użytkownikom.
Wsparcie dla trybu offline: Ciągła dostępność treści
W 2024 roku rośnie znaczenie zapewnienia użytkownikom możliwości dostępu do treści nawet wtedy, gdy są poza zasięgiem sieci. Wsparcie dla trybu offline staje się kluczowym elementem projektowania stron internetowych, pozwalając użytkownikom cieszyć się treściami nawet w sytuacjach braku połączenia internetowego.
Dostęp do treści bez względu na połączenie internetowe
Głównym celem wsparcia dla trybu offline jest umożliwienie użytkownikom kontynuowania korzystania z witryny nawet wtedy, gdy są poza zasięgiem sieci. Dzięki technologiom takim jak Service Workers i Cache API, strony internetowe mogą przechowywać zasoby na urządzeniu użytkownika, co pozwala na szybkie i płynne korzystanie z treści nawet bez połączenia internetowego. W 2024 roku webmasterzy coraz częściej implementują tę funkcję, aby zapewnić użytkownikom ciągły dostęp do treści, niezależnie od ich połączenia z internetem.
Poprawa doświadczenia użytkownika
Wsparcie dla trybu offline przyczynia się do poprawy doświadczenia użytkownika, zwłaszcza w przypadku korzystania z witryn na urządzeniach mobilnych. Umożliwia to użytkownikom przeglądanie treści w miejscach o słabym zasięgu sieci, w czasie podróży czy w innych sytuacjach, gdzie połączenie internetowe może być niestabilne lub niedostępne. W 2024 roku strony internetowe, które oferują wsparcie dla trybu offline, cieszą się większą popularnością i lojalnością użytkowników.
Implementacja progresywna
Implementacja wsparcia dla trybu offline często odbywa się w ramach podejścia progresywnego do projektowania stron internetowych. Oznacza to, że strony są projektowane tak, aby działały z maksymalną funkcjonalnością nawet na urządzeniach lub w przeglądarkach, które nie obsługują wszystkich najnowszych funkcji. Dzięki temu użytkownicy mogą korzystać z treści nawet na starszych urządzeniach lub w przeglądarkach, które nie wspierają wszystkich nowych technologii.
Wnioski
Projektowanie stron internetowych w 2024 roku to pasjonująca podróż przez najnowsze trendy i innowacje. Od minimalistycznego designu po interaktywne elementy, webmasterzy mają wiele możliwości, aby tworzyć strony internetowe, które nie tylko przyciągają uwagę, ale także dostarczają wartościowe doświadczenia użytkownikom. Śledzenie i wdrażanie tych najnowszych trendów może pomóc w utrzymaniu konkurencyjności i zadowolenia użytkowników w dzisiejszym szybko zmieniającym się środowisku internetowym.