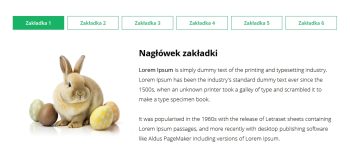
Responsywna nawigacja z zakładkami – tabs navigation, w HTML, CSS i JavaScript
Dziś z akcentem Wielkanocnym, bo towarzyszyć będzie zajączek z jajami 😀 Utworzymy bardzo przydatny element na stronę, czyli nawigację z zakładkami, tzw. tabs Navigation. Przydaje się wtedy, kiedy mamy dużo treści na stronie, a nie chcemy robić zbyt długiej strony, więc pakujemy wszystko w jedno miejsce i robimy zakładki, po…