Photoshop – jak zrobić plakat, ulotkę
Teraz trochę grafiki. Nauczę Was jak zrobić plakat lub ulotkę w Photoshopie.
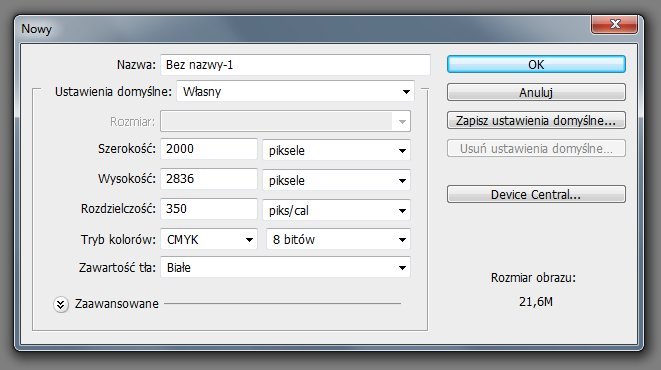
1. Uruchamiamy Photoshopa, wybieramy z menu Plik – Nowy. Wpisujemy szerokość: 2000 pikseli, wysokość 2836 pikseli. Jest to standardowy format plakatu bądź ulotki, oczywiście czym większy rozmiar, tym lepsza jakość, lecz wtedy przy wolniejszym komputerze może trochę mulić, przycinać.
Rozdzielczość wpisujemy 350 dpi, to takie minimum do druku.
W Tryb kolorów wybieramy: CMYK – to format do druku, nie przestraszcie się jak po zapisaniu ulotki kolory się zmienią, bo po wydrukowaniu powinno być ok. Jeśli ktoś chce taki plakat zamieszczać tylko w internecie to jak najbardziej można wybrać RGB. Klikamy OK.

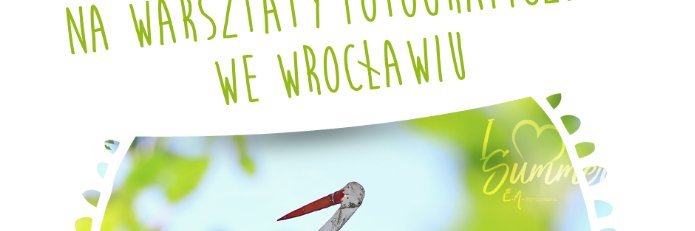
2. Może zaczniemy od góry, od napisów. Dodajmy tekst – nagłówek, np. Zapraszamy na Warsztaty fotograficzne itp itd.
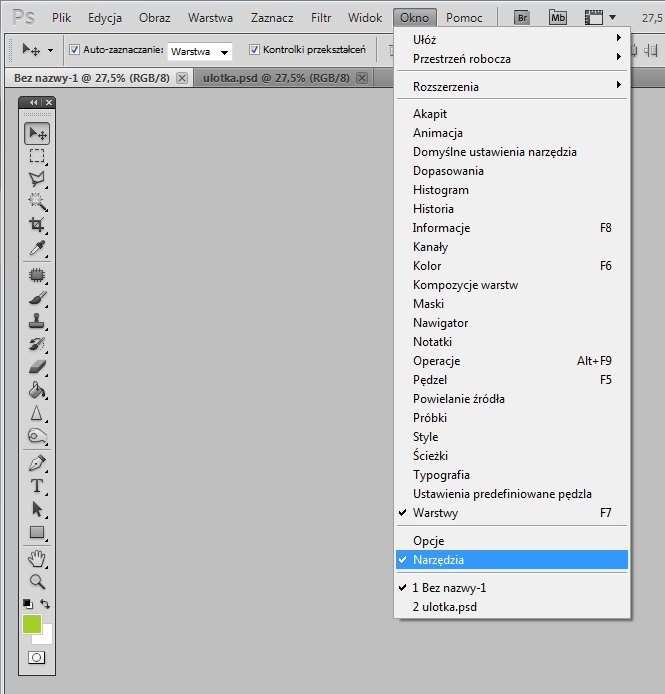
Z menu wybieramy okno – narzędzia (o ile było schowane), pojawiła nam się listwa z narzędziami, przeciągnijcie ją sobie na bok, by nie zachodziła na pole robocze.

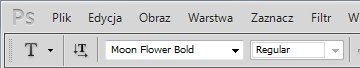
3. Z narzędzi wybieramy ikonkę z literą „T” lub klikamy na klawiaturze literę „T” i klikamy na polu roboczym, po czym wpisujemy tekst. Zaznaczamy tekst klikając na niego, przetrzymując myszką i zaznaczając lub po prostu ponownie wybierając „T”. Na górze pod menu mamy listę różnych czcionek/fontów i wybieramy taką, która nam odpowiada.

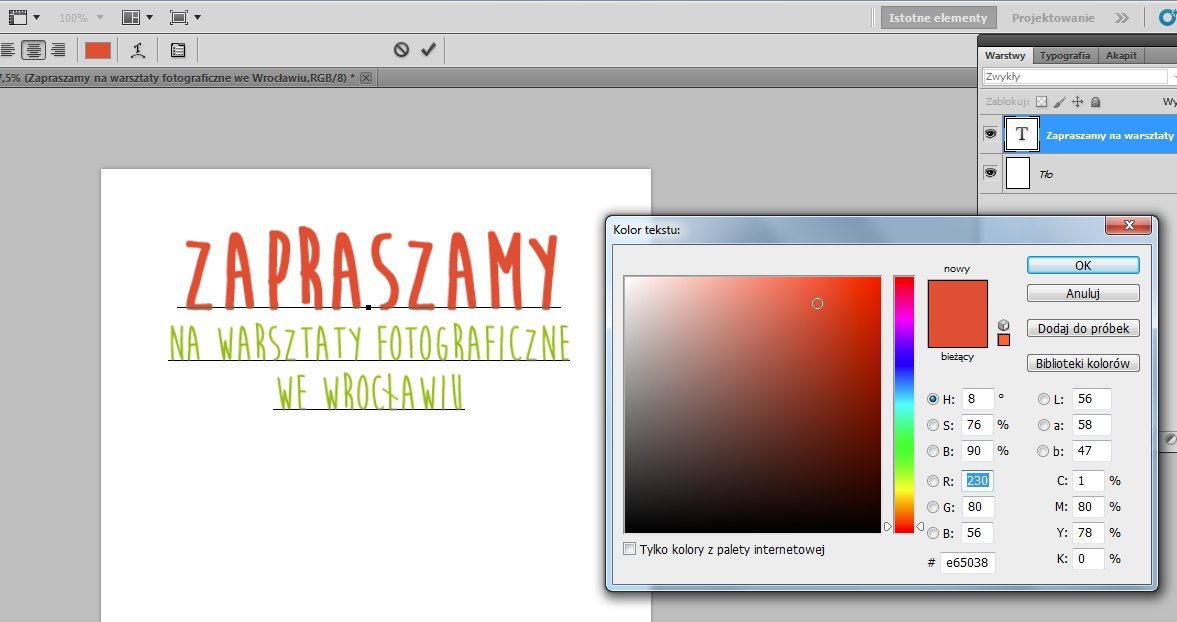
4. W tej samej listwie obok, kiedy mamy już zaznaczony tekst, możemy również zmieniać kolor tekstu.

5. Klikając na tekst, najedźmy na róg zaznaczenia i prawym przyciskiem myszy pojawiają się opcje jak obrót i przekręcamy napis w dowolną stronę trzymając przycisk na krawędziach napisu.
6. W tej samej belce gdzie jest wybór czcionki, jest też opcja zmiany rozmiaru napisu, z listy wybieramy odpowiedni rozmiar, bądź klikając na ikonkę „T”, przetrzymujemy przycisk myszy i przesuwamy w lewo lub w prawo.
Aby krawędzie były widoczne, ja zaznaczam opcje auto-zaznaczanie i kontrolki przekształceń, które znajdują się w belce pod menu:
![]()
7. Napis gotowy, wyrównujemy go w dokumencie tak, by leżał na środku, ale nie za blisko brzegów, muszą być odstępy.
8. Teraz zajmiemy się zdjęciem. Można je ładnie wyciąć lub wstawić w jakąś figurę, kształt. Ja znalazłam w internecie takie ładne ozdobione koło.

Oczywiście taka grafika musi być duża i w dobrej jakości, by potem po wydruku nie było pixeli, to samo tyczy się zdjęć.
9. Taki kształt umieszczamy np. na środku ulotki, zachowując odstępy po bokach.
10. Teraz umieścimy zdjęcie w tym kole. Wybieramy z menu Plik – Otwórz, przeciągamy te zdjęcie do okienka z naszą ulotką. Zdjęcie musi być na górze, nad kształtem koła.
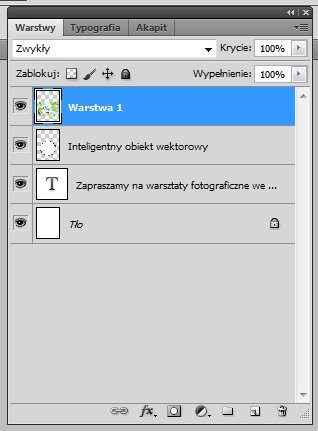
Jeśli macie ukrytą belkę z warstwami, to wystarczy kliknąć na klawiaturze „F7” i umieścić ją gdzie obok.

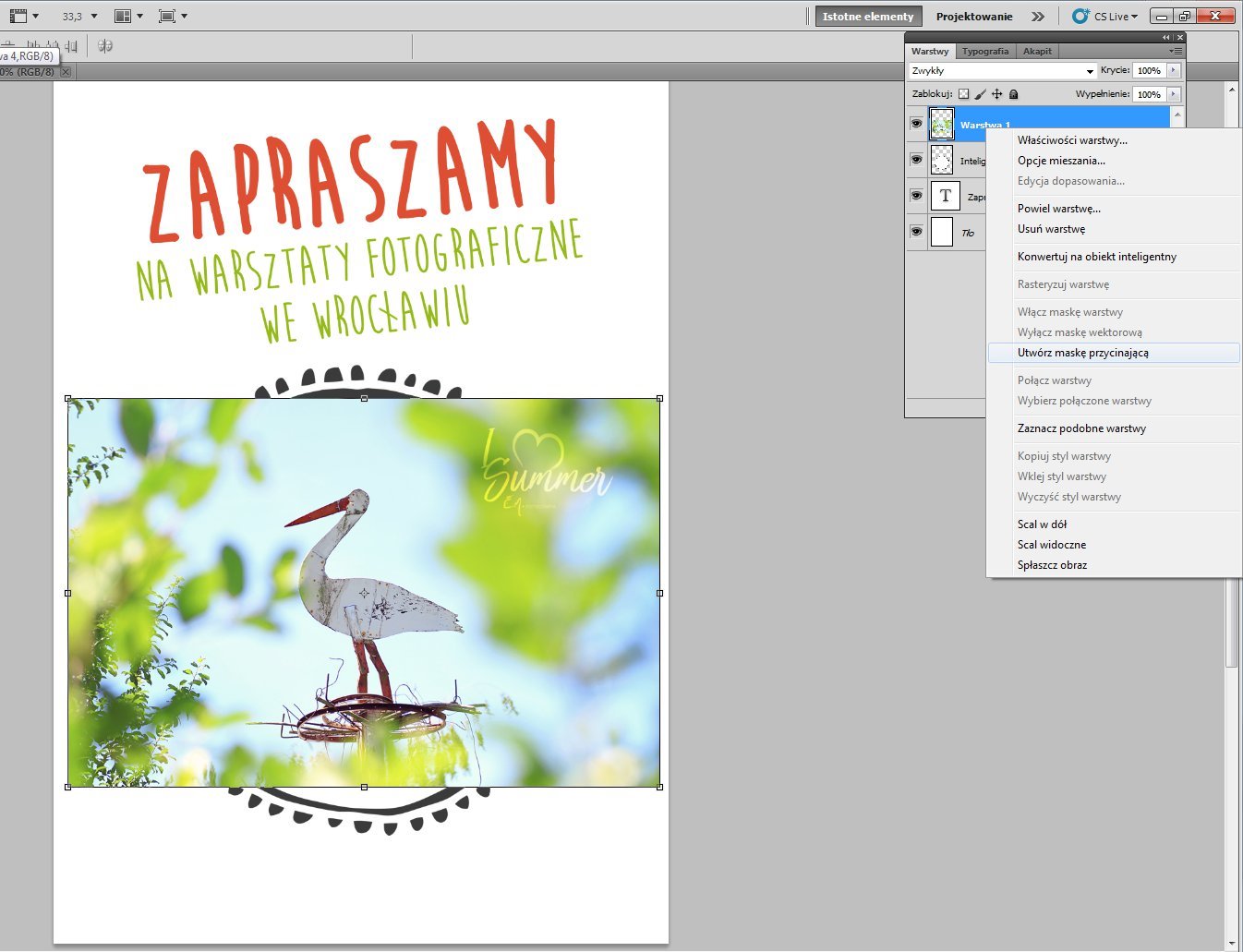
11. Klikamy na warstwę ze zdjęciem i prawym przyciskiem myszy wybieramy: Utwórz maskę przycinającą.

Wtedy zdjęcie ładnie wskoczy w koło:

Teraz można dowolnie zdjęcie powiększać, pomniejszać, przesuwać, po prostu ułożyć w kole by dobrze pasowało.
12. Teraz chcę wykonać taki efekt:

Czyli nałożenie kształtu na zdjęcie i dodanie cienia. To samo zrobimy na dole zdjęcia. Ten kształt to po prostu koło o kolorze tła – białe.
Z narzędzi wybieramy ikonkę figur – Elipsa:

Z górnej belki wybieramy kolor: biały i trzymając lewy przycisk myszy robimy duże, dość wąskie koło, które ustawiamy zachodzące lekko na zdjęcie, trochę je obracamy. Zapewne ta elipsa jest nad napisami, więc musimy ją schować trochę niżej, pod napisy. W belce warstw chwytamy warstwę z napisami i przenosimy ją na samą górę. Lub z menu wybieramy warstwa – ułóż – przesuń na wierzch.
13. Teraz robimy cień. Tworzymy nową warstwę:

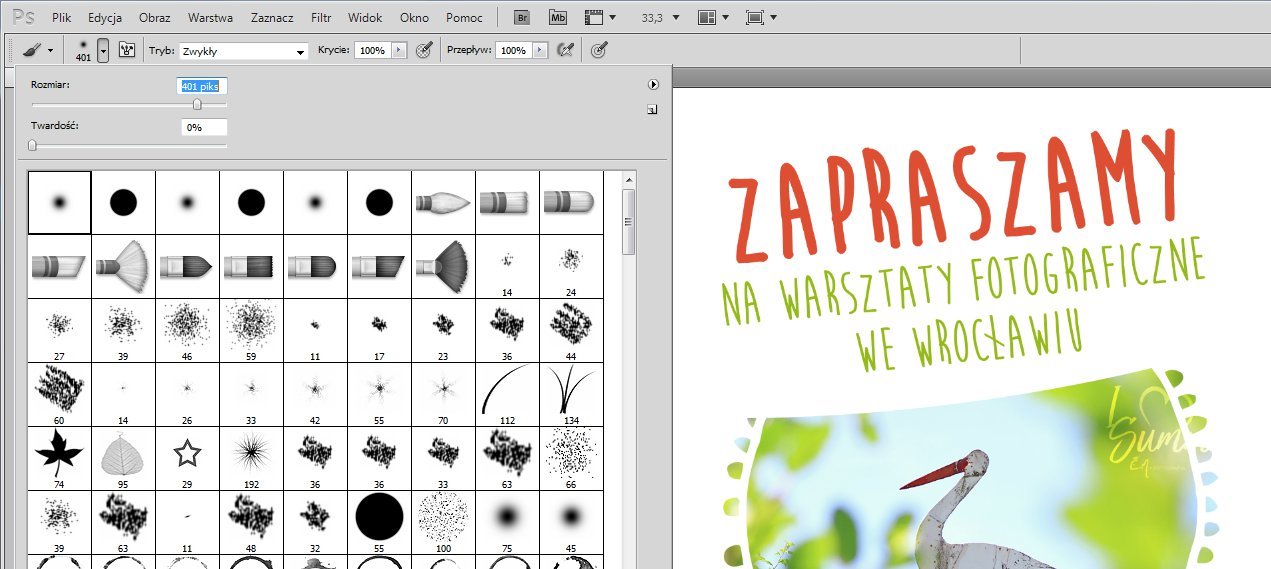
To ta ikonka obok kosza, przedostatnia. I na tej warstwie z menu narzędzi wybieramy pędzel, albo klikamy na klawiaturze „B”. Na górnej belce pod menu – druga ikonka od lewej, klikamy na tą ikonkę pędzla i wybieramy wielkość i rodzaj, ja wybrałam taki z łagodnym przejściem. Wybieramy kolor czarny (w oknie narzędzi na dole) i klikamy raz lewym przyciskiem myszy na ulotkę.

Żeby odznaczyć pędzel i przejść do edycji tego cienia, należy kliknąć ikonkę przesunięcia – z belki z narzędziami, lub wybrać „V” na klawiaturze.

Klikając na ten cień rozciągamy go – powiększamy. W oknie z warstwami chowamy cień pod biała elipsę, czyli przeciągamy warstwę niżej. Odpowiednio obracamy cień pod kątem, przesuwamy by tylko trochę wystawał i robimy przeźroczystość: krycie ustawiany np. na 50% – na belce z warstwami w prawym górnym rogu lub klikamy na klawiaturze numer „5”.
To samo z cieniem i belką robimy na dół zdjęcia. Możemy skopiować elipsę, klikając na nią, przetrzymując na klawiaturze „alt” i przeciągając myszką.
14. Teraz zrobimy zielony kolor od połowy ulotki do dołu. Z narzędzi wybieramy kształt prostokąta, tak samo jak robiliśmy z elipsą. Przeciągamy na dokument. Zmieńmy kolor na zielony. Warstwę przesuńmy na sam dół.
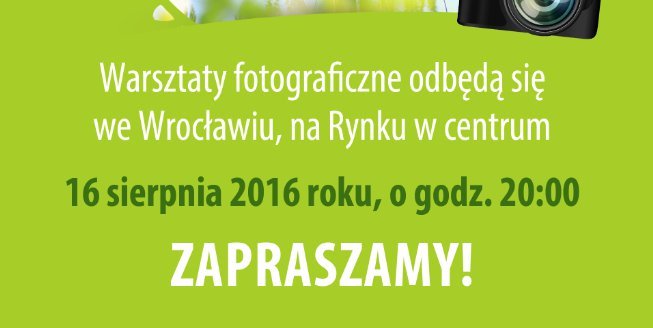
15. Dodajmy jakąś ikonę np. aparatu. Najlepiej wycięty obrazek bez tła w formacie png. Otwórzmy go i przeciągnijmy na ulotkę, ustawmy odpowiedni wymiar i kąt nachylenia. Niech lekko zachodzi na zdjęcie.
16. Dodajmy na dół napisy informacyjne z miejscem, ulicą, godziną itp. Robimy tak samo jak górne napisy, więc nie będę powtarzać tych samych czynności. Dopasujcie kolor i krój czcionki by nie zlewała się z tłem.

Mamy gotową ulotkę! Gratuluję dotrwania do końca! 🙂

![Przezroczysty napis z obramowaniem [html + css]](https://www.tworzenie-stronek.pl/wp-content/uploads/2024/02/przezroczysta-czcionka-350x197.jpg)