Jaka jest różnica pomiędzy grafiką wektorową a rastrową?
Różnica pomiędzy grafiką rastrową a wektorową jest znacząca. Największa to fakt, że grafikę wektorową możemy skalować bez żadnych konsekwencji w jakości – nieważne czy plik z naszym projektem ma 30 cm czy 3000 cm szerokości – jakość będzie zawsze tak samo dobra. W przypadku grafiki rastrowej sprawa wygląda dokładnie odwrotnie – każda zmiana wielkości pliku, a w szczególności jego powiększenie – będzie skutkowało utratą jakości.
Jak odróżnić grafikę wektorową od rastrowej?
Najlepiej po formacie. Najbardziej popularne formaty grafiki wektorowej to:
- .AI (Format programu Adobe Illustrator)
- .EPS (Format programu Adobe Illustrator)
- .SVG (Scalable vector graphics)
Najbardziej popularne formaty grafiki rastrowej to:
- .JPG (najbardziej powszechny format)
- .PNG (umożliwia zapisywanie grafiki z przezroczystym tłem)
- .TIFF (format rastrowy używany często dla dużych formatów)
Jak zamienić JPG na wektor?
Aby zamienić grafikę rastrową na wektorową będziesz potrzebować programu obsługującego wektory. Zademonstruję zamianę JPG na wektor na przykładzie programu Adobe Illustrator.
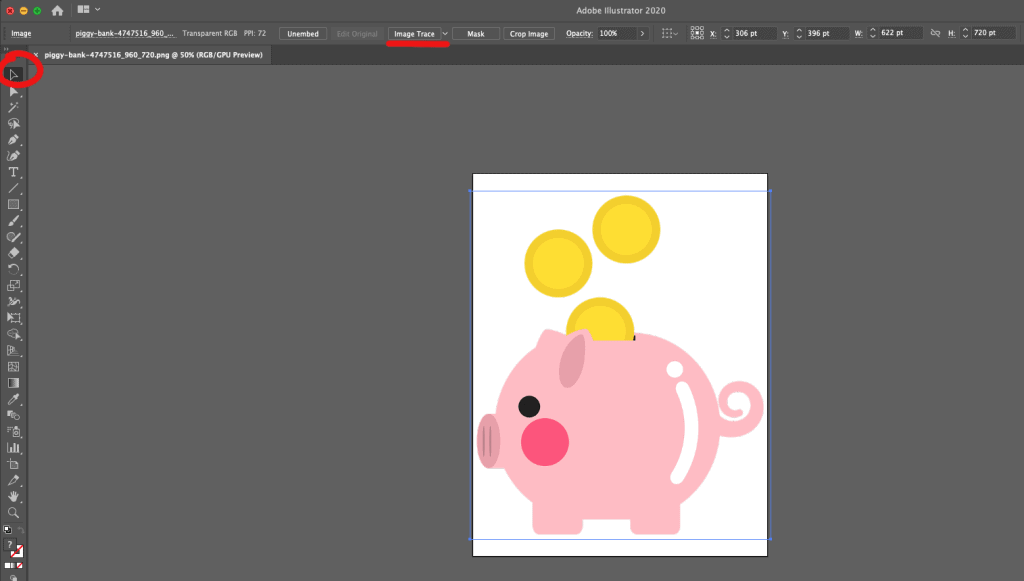
- Kliknij File-Open, a następnie otwórz plik rastrowy, który chcesz zamienić na wektor.
- Za pomocą narzędzia Direct selection tool (pierwsze narzędzie na górze) zaznacz zdjęcie. Następnie wybierz opcję Image Trace na górze okna dialogowego. Ta opcja pozwala na zamianę pikseli w wektory.
- Zwróć uwagę na małą strzałkę dostępną obok tej opcji. Dzięki nim jesteśmy w stanie manipulować stopniem dokładności otworzenia detali naszego zdjęcia. Największą dokładność zapewnia opcja High Fidelity Photo. Polecana jest ona do zdjęć bogatych w szczegóły i kolory. Jeśli posiadasz prostą grafikę, opcja Black and White Photo lub Silhouettes w zupełności wystarczy.
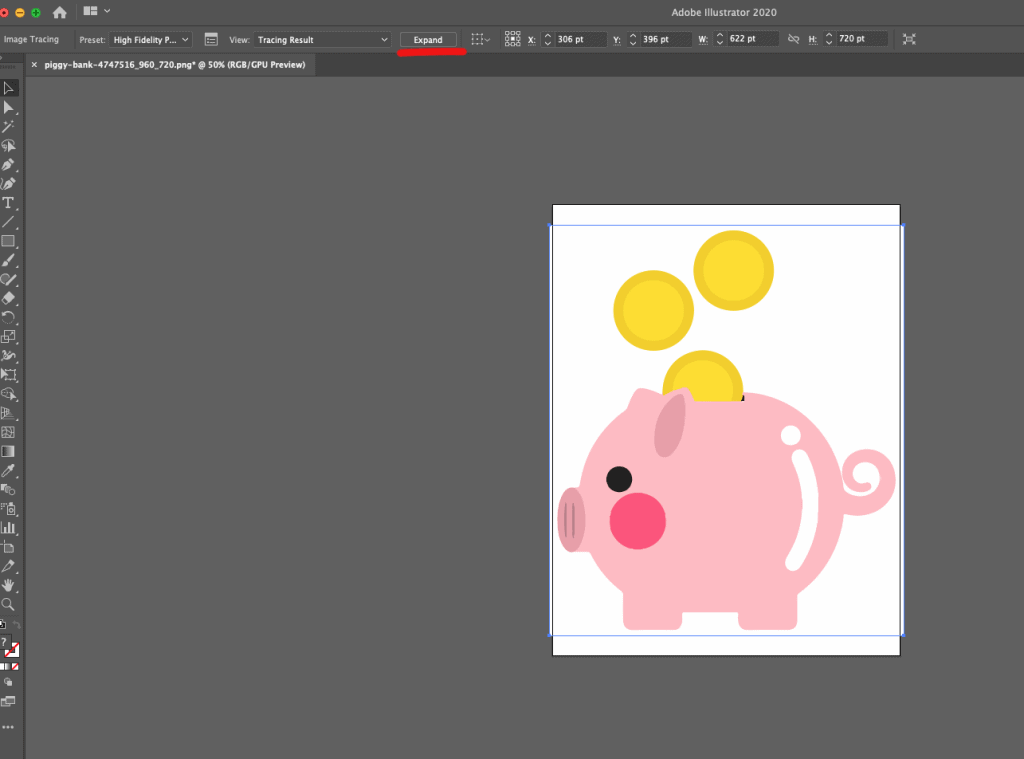
- Gdy wybierzesz opcję odpowiadającą Twoim oczekiwaniom, kliknij Expand – opcję dostępną w oknie dialogowym na górze. Dzięki temu możliwe jest zmienianie koloru i manipulowanie kształtem zamienionym w wektor.
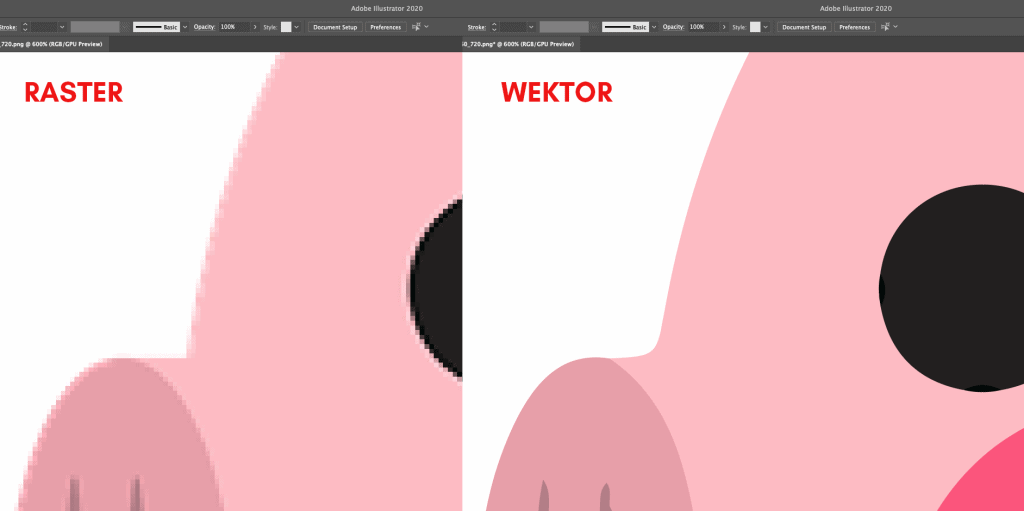
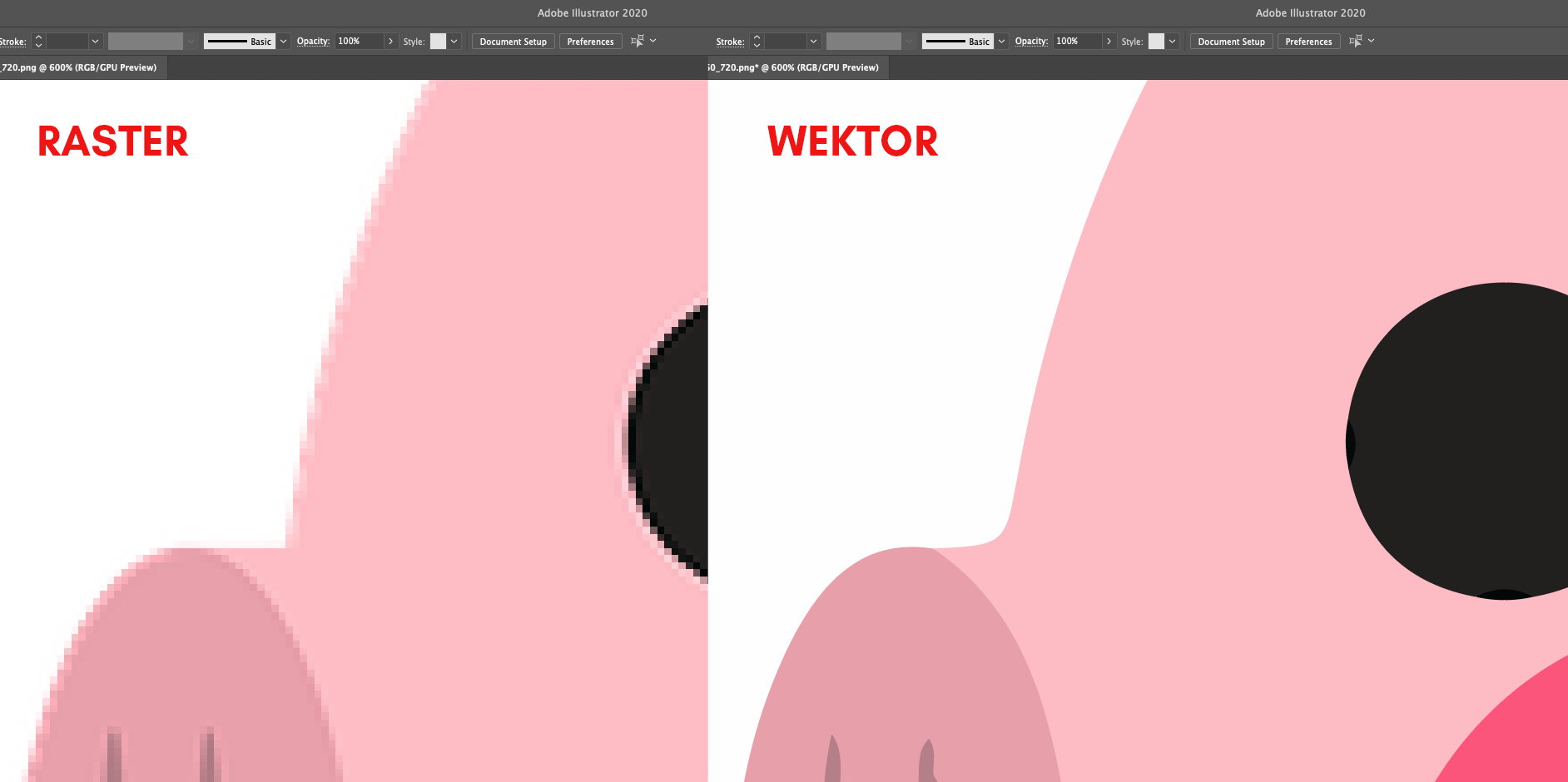
- Poniżej znajduje się porównanie jakości rastrowej i wektorowej. Różnicę widać gołym okiem.
- Dużym plusem zamiany grafiki rastrowej na wektorową jest również możliwość szybkiej zmiany koloru grafiki, gdzie w przypadku spłaszczonej grafiki rastrowej, ta operacja wymagałaby trochę czasu.



Podsumowując, formaty wektorowe mają znaczną przewagę nad rastrowymi pod względem jakości. Kiedy jest to możliwe, używaj ich, szczególnie w plikach przygotowanych do druku. Pliki wektorowe również są istotnym elementem w przypadku elementów stron internetowych. Wszelkie ikony umieszczane na stronie powinny być zapisane w formacie SVG, który zapewnia bezstratne pod względem jakości wyświetlanie na urządzeniach o dowolnej rozdzielczości.







niby coś tam bazgrałam w Gimpie 🙂 ale nie wiedziałam ze to tak działa, od dzisiaj tylko wektorowa, ta rastowa to chyba dobra do starych gier pixelowych :))
W swoich pracach także stosujemy zazwyczaj wektor, bardzo fajny i przydatny artykuł!