Wyskakujące okienko popup na stronę
Zapewne spotkaliście się z wyskakującym okienkiem popup, które pojawia się tuż po otworzeniu strony? Są w nim zawarte ważne informacje jak. „lokal nieczynny”, „promocja”, „zmiana godzin” itp. Klienci czasem chcą mieć na swojej stronie takie okno. Osobiście jestem przeciwniczką takiego rozwiązania, gdyż przeszkadza to w swobodnym oglądaniu strony, a dodatkowo trzeba szukać przycisku do zamknięcia. Lepszym rozwiązaniem jest informacja w środku strony. Ale jak już trzeba, to pokażę jak wykonać taki popup.
W pliku index, w kodzie szkieletu strony, między <body> </body> wstawiamy kod:
<div id="window_overlay"></div>
<div id="window_entrance" class="window_content">
<a href="#" class="window_close">×</a>
<h2>PROMOCJA</h2><br>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</div>Tuż poniżej, przed </body> wstawiamy kod skryptu js:
<script>
$(function() {
$('.window_content a.window_close').on('click', function(e) {
e.preventDefault();
$(this).parent().removeClass('opened');
$('#window_overlay').removeClass('opened');
});
$('.window_content').addClass('opened');
$('#window_overlay').addClass('opened');
});
</script>Nie zapomnijcie o dołączeniu linijki kodu ze stylami, w nagłówku przed </head>:
<link rel="stylesheet" type="text/css" href="style.css" />W pliku style.css, wklejamy kod:
html, body {
font-family: 'Roboto', Tahoma, sans-serif;
width: 100%;
height: 100%;
color: #000000;
margin: 0 auto;
background-color: #FFFFFF;
}
#window_overlay {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
opacity: 0;
visibility: hidden;
z-index: 10000;
}
#window_overlay.opened {
opacity: 1;
-webkit-transition: opacity 100ms;
transition: opacity 100ms;
visibility: visible;
}
.window_content {
position: fixed;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%) scale(0, 0);
-webkit-transform: translate(-50%, -50%) scale(0, 0);
transform: translate(-50%, -50%) scale(0, 0);
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.75);
visibility: hidden;
z-index: 10001;
}
.window_content.opened {
-webkit-transition: transform 300ms;
transition: transform 300ms;
-ms-transform: translate(-50%, -50%) scale(1, 1);
-webkit-transform: translate(-50%, -50%) scale(1, 1);
transform: translate(-50%, -50%) scale(1, 1);
visibility: visible;
padding: 40px;
font-size: 18px;
font-weight: 400;
text-align: center;
background-color: #FFFFFF;
}
.window_content .window_close {
width: 30px;
height: 30px;
margin: -10px -10px 0 0;
border-radius: 50%;
background-color: #ec3f22;
color: #ffffff;
position: absolute;
right: 0;
top: 0;
text-align: center;
line-height: 30px;
font-size: 20px;
}
.window_content .window_close:hover {
text-decoration: none;
background-color: #ec6922;
}
.window_content img {
display: inline;
max-width: 200px;
}
@media (max-width:1000px) {
.window_content {
margin-top: 5%;
width: 80%;
}
.window_content p{
margin-top: -80px;
}
.window_content.opened {
padding: 20px 30px;
font-size: 15px;
}
.window_content img {
display: none!important;
}
}Kod możecie dowolnie zmieniać, dodawać odstępy, wielkość czcionki. Kod: @media (max-width:1000px) {
oznacza, że szerokość przeglądarki poniżej 1000px będzie miała większe marginesy, zwłaszcza górny, tak by okienko nie chowało się za ekran i był widoczny przycisk zamykający. Wartości możecie zmieniać i dopasować do własnych potrzeb.
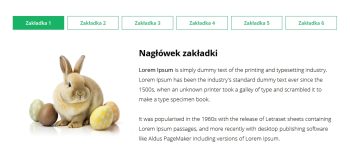
Końcowy efekt okienka popup:








Co nalezy dodać do skryptu żeby pop up wyświetlał się tylko raz użytkownikowi w sensie żeby korzystał z Cookies ?
Ileż jest tego typu stron z wyskakującymi pop up’ami. Nieumiejętnie stworzone, wywołują tylko irytację i skuter wręcz odwrotny do zamierzonego.
Super, ciekawy wpis , można sporo poeksperymentować z takim modalem . Jasno i klarownie wytłumaczone oraz zobrazowane .
Bardzo przydatny wpis, szczególnie dla początkujących biznesów. Sam szukałem takiej instrukcji w sieci.