Kompresja zdjęć i grafik na stronie
Dziś napiszę o kilku sposobach i narzędziach do kompresji i optymalizacji zdjęć na stronach internetowych. Dzięki takim zabiegom strona będzie się uruchamiała nawet ponad połowę szybciej.
Zapisywanie zdjęć w programach graficznych
W programie Photoshop, zdjęcie zapisujmy za pomocą menu plik – zapisz dla internetu i urządzeń. Wybieramy forma jpg i suwakiem zmieniamy jakość. Poniżej 50 już będzie widoczny spadek jakości. Musimy tak ustawić, by strata nie była zbyt widoczna dla oka. Ja zazwyczaj ustawiam około 70. Zapisujemy.
Narzędzia online do kompresji
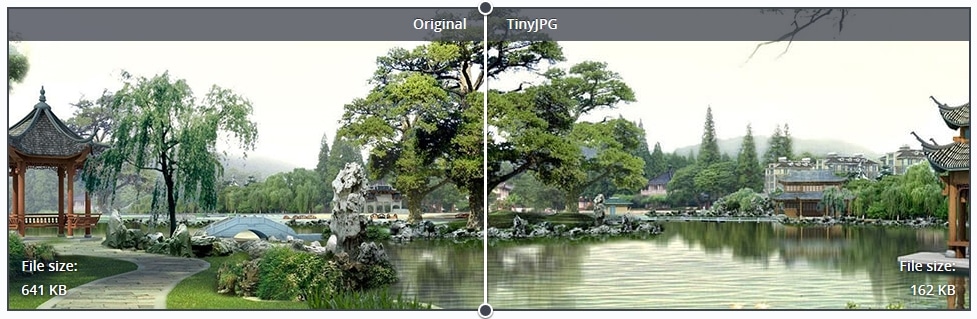
Następna czynność jaką wykonuję z tym zdjęciem czy obrazkiem, to ponowna kompresja, tym razem poprzez stronę która kompresuje obrazki. Jest nią:
https://tinyjpg.com
Przeciągam obrazek z dysku, po chwili pokazuje się pasek kompresji i informacja ile został zmniejszony. A naprawdę potrafi zdziałać cuda i przy wielu zdjęciach, zmniejszyć nam rozmiar o nawet setki megabajtów. Klikamy download i pobieramy.
Podobnym narzędziem jest:
https://compressor.io

Website Speed Test Image Analysis Tool
https://webspeedtest.cloudinary.com
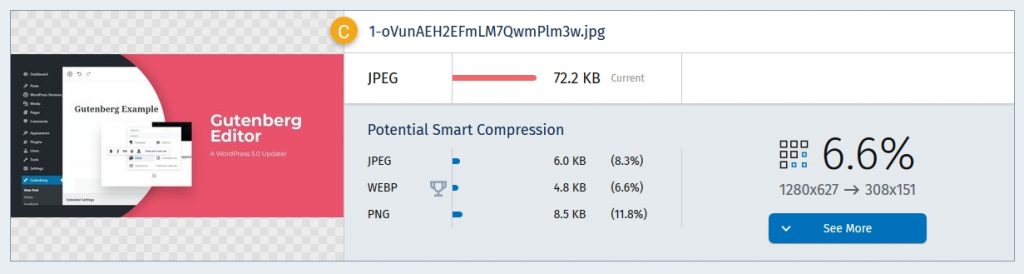
Tak przypadkiem ostatnio znalazłam tą stronę z testowaniem obrazków na istniejącej stronie internetowej. Wpisujemy adres naszej strony i po chwili pojawia się nam lista obrazków na stronie, z propozycją kompresji do różnych formatów. Ja wybieram zazwyczaj taki sam format, jpg czy png i taki, który za bardzo nie stracił na jakości, ale stracił na wadze. Czasem się może okazać, że skompresowany obrazek jest taki zaszumiony, że lepiej już mieć trochę większą wagę tego obrazka.
Przykładowo mamy obrazek o wadze 72 kb. Skompresowało nam do 6 kb, różnica jest? Bardzo wielka. Pytanie czy jakość po kompresji nie będzie straszna. Jeśli nie, to warto pobrać taki obrazek.

Testowanie prędkości ładowania się stron, poprzez narzędzia webmastera wbudowane w przeglądarce
No i właśnie, kolejnym etapem jest sprawdzenie prędkości ładowania się naszej strony. Polecam narzędzie webmastera wbudowane w przeglądarkę Chrome. Uruchamiamy przeglądarkę, wpisujemy adres i wciskamy kombinację klawiszy ctrl + shift + i, albo prawym przyciskiem na stronie – zbadaj. Przechodzimy do zakładki „network”, klikamy na klawiaturze F5, czyli odświeżamy stronę. No i pojawiły się kolorowe paski i zakładki size, time, które mówią ile dany element na stronie zajmuje miejsca i jaki jest jego czas ładowania. Na dole jest też ogólny czas ładowania całej strony głównej. Po kompresji zdjęć powinna strona przyspieszyć. Oczywiście jest szereg innych czynności optymalizacji strony, nie tylko kompresja zdjęć. Opisałam temat optymalizacji strony WordPress we wpisie: Jak przyspieszyć stronę WordPress. Ale już samo zmniejszenie objętości zdjęć dużo daje, dla nas, osób odwiedzający stronę oraz dla robota google 🙂





For compressing or resizing images I recommend you also https://jpegreducer.com
Thanks, it’s useful! 🙂