Menu pionowe z aktywnym linkiem w html i css
Menu nawigacyjne to kluczowy element każdej witryny internetowej, umożliwiający użytkownikom łatwe poruszanie się po jej zawartości. Wiele stron decyduje się na poziome menu, jednakże menu pionowe może być równie skutecznym i estetycznym rozwiązaniem. W tym artykule przyjrzymy się procesowi tworzenia menu pionowego za pomocą języków HTML i CSS.
Oto przykładowy kod HTML i CSS dla ładnego menu pionowego. Aby zobaczyć efekt, utwórz plik index.html oraz style.css i wklej do nich poniższe kody.
KOD HTML:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Menu pionowe</title>
</head>
<body>
<div class="vertical-menu">
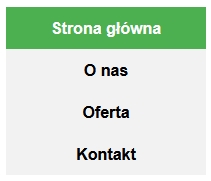
<a href="#" class="active">Strona główna</a>
<a href="#">O nas</a>
<a href="#">Oferta</a>
<a href="#">Kontakt</a>
</div>
</body>
</html>
KOD CSS (style.css):
body {
font-family: Arial, sans-serif;
}
.vertical-menu {
width: 200px; /* szerokość menu */
}
.vertical-menu a {
background-color: #f2f2f2; /* kolor tła dla każdego linku */
color: #000000; /* kolor tekstu */
display: block;
padding: 12px;
font-weight: bold;
text-align: center;
text-decoration: none;
transition: background-color 0.3s; /* efekt przejścia przy najechaniu myszką */
}
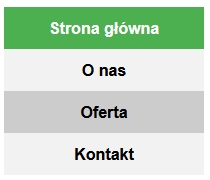
.vertical-menu a:hover {
background-color: #cccccc; /* kolor tła po najechaniu myszką */
}
.vertical-menu a.active {
background-color: #4CAF50; /* kolor tła dla aktywnego linku */
color: #FFFFFF;
}
W powyższym kodzie, pierwsza część to standardowy HTML, a druga część to CSS definiujący wygląd menu pionowego. Klasa „active” przypisana do danego łącza, daje efekt podświetlenia odnośnika innym kolorem. Połączenie tych dwóch części stworzy ładne pionowe menu na Twojej stronie. Możesz dostosować szerokość, kolory i inne style według własnych preferencji.