Responsywna mapa google na stronę
Dziś wstawimy mapę google na stronę, do tego responsywną, będzie skalowała się pod wszelkie rozdzielczości.
Taka mapka przydaje się gdy chcemy klientom pokazać gdzie znajduje się siedziba naszej firmy, sklepu, by mogli szybko znaleźć i dojechać. Można ją powiększać, pomniejszać, przesuwać. Wstawimy na całą szerokość strony.
Najpierw musimy wygenerować mapkę. Wchodzimy na https://www.google.pl/maps i znajdujemy siedzibę naszej firmy. Ustawiamy ją na środek, przesuwając rączką mapę i klikamy przycisk udostępnij:

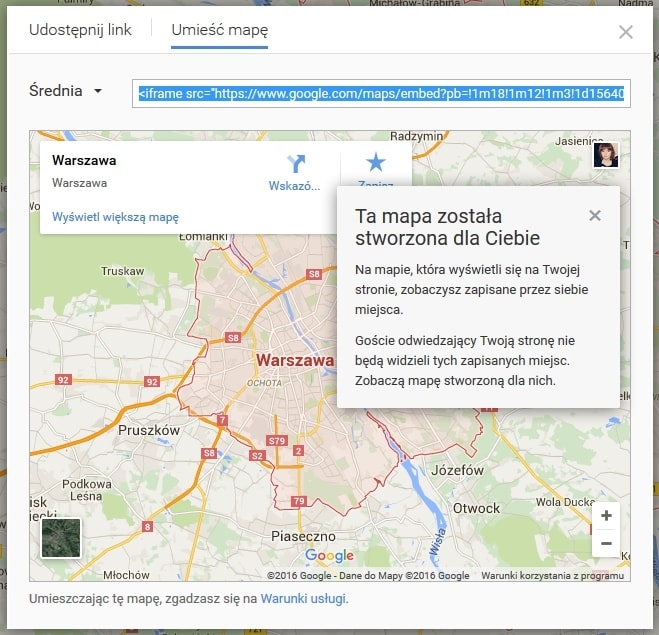
Potem pojawi się okienko i wybieramy zakładkę „umieść mapę” i kopiujemy link który tam się znajduje.

W kodzie html, w miejscu gdzie ma być mapka, wstawiamy:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d156400.2074432467!2d20.956818039481448!3d52.22970079988876!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x471ecc669a869f01%3A0x72f0be2a88ead3fc!2sWarszawa!5e0!3m2!1spl!2spl!4v1467043161269" class="map_big"></iframe>
Usuwamy z kodu:
width="600" height="450" frameborder="0" style="border:0" allowfullscreen
Do powyższego komu iframe dołączamy styl:
class=”map_big”
Ta klasa w pliku styli css wygląda tak:
.map_big{
width: 100%;
height: 785px;
border: 0;
}
width: 100% – ustaliłam szerokość mapki na 100%, czyli na całą szerokość strony
height – należy ustawić wysokość mapki według uznania
border: 0 – usunęłam obramowanie
Mamy gotową mapkę:








Przez długi czas mapa na mojej stronie nie dostosowywała się rozmiarem do urządzeń mobilnych. Dziwi mnie, że Google o tym nie pomyślał. Dobrze, że trafiłem na ten bardzo pomocny poradnik.