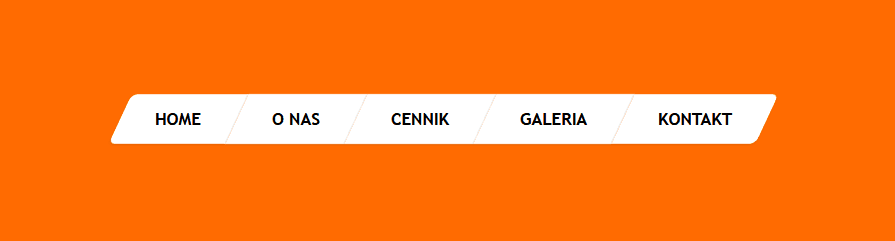
Jak wykonać ładne menu z ukośnymi przyciskami, skew menu
W tym poradniku pokażę jak łatwo i szybko można wykonać ciekawy efekt ukośnego menu, za pomocą funkcji pochylenia – transform: skew oraz zaokrąglenia rogów: border-radius.
Tworząc stronę internetową chcemy, by ładnie się prezentowała. Każdy szczegół jest ważny. Przedstawię jak za pomocą krótkiego kodu html i css można utworzyć ciekawie wyglądające menu. Będzie się prezentować nieco inaczej od większości menu, oryginalniej. Pamiętam jak kiedyś takie menu robiłam za pomocą obrazków, a dodanie kolejnego przycisku było kłopotliwe. Teraz css oferuje bogatą ofertę możliwości, elastyczne skalowanie i dopasowywanie się do przeróżnych urządzeń i rozdzielczości. Tworzenie elementów jako grafika na sztywno, animacje flash, to wszystko przeszło do lamusa. Teraz dodanie kolejnego odnośnika w menu zajmie tylko chwilę.
Zacznijmy od utworzenia pliku index.html. Polecam proste i wygodne edytory kodu jak: Sublime Text 3 oraz Visual Studio Code. Ułatwiają pracę poprzez podkreślanie i dopisywanie kodu. Sprawdzają też jego poprawność, pokazując gdzie i jaki wykonaliśmy błąd. Te pozornie małe programy, posiadają ogrom możliwości ułatwiających pracę z kodem.
W index.html, utworzymy podstawowy szkielet strony:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Menu</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<nav class="skew-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">O nas</a></li>
<li><a href="#">Cennik</a></li>
<li><a href="#">Galeria</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</nav>
</body>
</html>W znacznikach <head> </head> umieściłam kod:
<link rel=”stylesheet” type=”text/css” href=”style.css” />
Kod ten odpowiada za dołączenie pliku ze stylami.css, czyli za wygląd menu.
W znacznikach <body> </body> wstawiłam kod do nawigacji, który składa się z klasy „skew-menu” oraz przyciski zawarte w znacznikach <ul> i <li>.
Przejdźmy do utworzenia pliku style.css, ten plik musi znajdować się w tym samym katalogu razem z plikiem index.html.
W style.css wklejamy ten kod:
body {
font-family: Trebuchet MS, sans-serif;
background: #FF6B01;
}
.skew-menu {
text-align: center;
margin-top: 100px;
}
.skew-menu ul {
display: inline-block;
margin: 0;
padding: 0;
list-style: none;
transform: skew(-25deg);
}
.skew-menu ul li {
background: #FFFFFF;
float: left;
border-right: 1px solid #EEEEEE;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.1);
text-transform: uppercase;
color: #000000;
font-size: 17px;
font-weight: bold;
transition: all 0.3s linear;
}
.skew-menu ul li:first-child {
border-radius: 7px 0 0 7px;
}
.skew-menu ul li:last-child {
border-right: none;
border-radius: 0 7px 7px 0;
}
.skew-menu ul li:hover {
background: #EEEEEE;
color: #FF6B01;
}
.skew-menu ul li a {
display: block;
padding: 15px 35px;
color: inherit;
text-decoration: none;
transform: skew(25deg);
}Objaśnię w skrócie które style służą do wykonania ukośnych przycisków i zaokrągleń oraz inne bardzo ważne właściwości.
body – font i kolor tła strony
.skew-menu – wycentrowanie menu i margines górny 100px
.skew-menu ul – lista menu jest z atrybutem inline-block, który pozwala na wyświetlanie menu w linii, normalnie bez ostylowania to wygląda w ten sposób:

list-style: none; – usuwa style elementu listy, czyli wypunktowanie znika.
transform: skew(-25deg); – ten kod właśnie odpowiada za pochylenie menu, można wpisać dowolną wartość, w zależności od tego jak bardzo chcemy pochylić. Zwróćcie uwagę na wartość minusową, która dotyczy również napisów, zmieńcie wartości i poeksperymentujcie, zobaczycie jak zachowuje się menu i napisy.
.skew-menu ul li – kolor tła menu, float-left jest ważny, wtedy element pływa po lewej stronie zawierającego go bloku.
transition: all 0.3s linear; – efekt płynnego przejścia, bez niego po najechaniu na przyciski tło pokazuje się i znika zbyt szybko i nie ładnie to wygląda.
Reszta to style odpowiadające za kolor obramowania, fontu.
.skew-menu ul li:first-child – tutaj zaokrągla rogi pierwszego przycisku właściwością border-radius, :first-child czyli pierwszy element.
.skew-menu ul li:last-child – tak jak wyżej, właściwość border-radius zaokrągla element, a :last-child to ostatni element w menu.
.skew-menu ul li:hover – :hover czyli efekt po najechaniu na przycisk, zmienia kolor tła oraz napisu
.skew-menu ul li a – odpowiada za element „a” w menu, czyli za link. Ustawia element blokowy – display: block; dodaje paddingi, czyli odstępy w przycisku, tak by nie było ciasno dla napisu. Kolor fonta przypisywany jest ze stylu .skew-menu ul li, dlatego użyto color: inherit; by dziedziczył ze wspomnianej klasy.
transform: skew(25deg); – wartość na plusie prostuje napisy, dając -25 lub usuwając tą linijkę kodu, napisy będą krzywe.
To tyle z objaśnień. Myślę że w prosty sposób wyjaśniłam co jest do czego.
Kombinujcie z różnymi wartościami, kolorami, rozmiarami, by uzyskać odpowiednie dla Waszej witryny menu. Powodzenia! 🙂